iPad Journal
- Monday - A client needed a questionnaire laid out in a 2 page spread that would fit in a larger document.
- Tuesday - A different client scheduled their regular quarterly newsletter. Also, Tuesday, I met with the staff of the local library where I volunteer. The agenda was the reboot of our oral history interview series which is published as a podcast but is also being added to a new local history website.
- Wednesday, Thursday and Fridaywere spent doing the work.
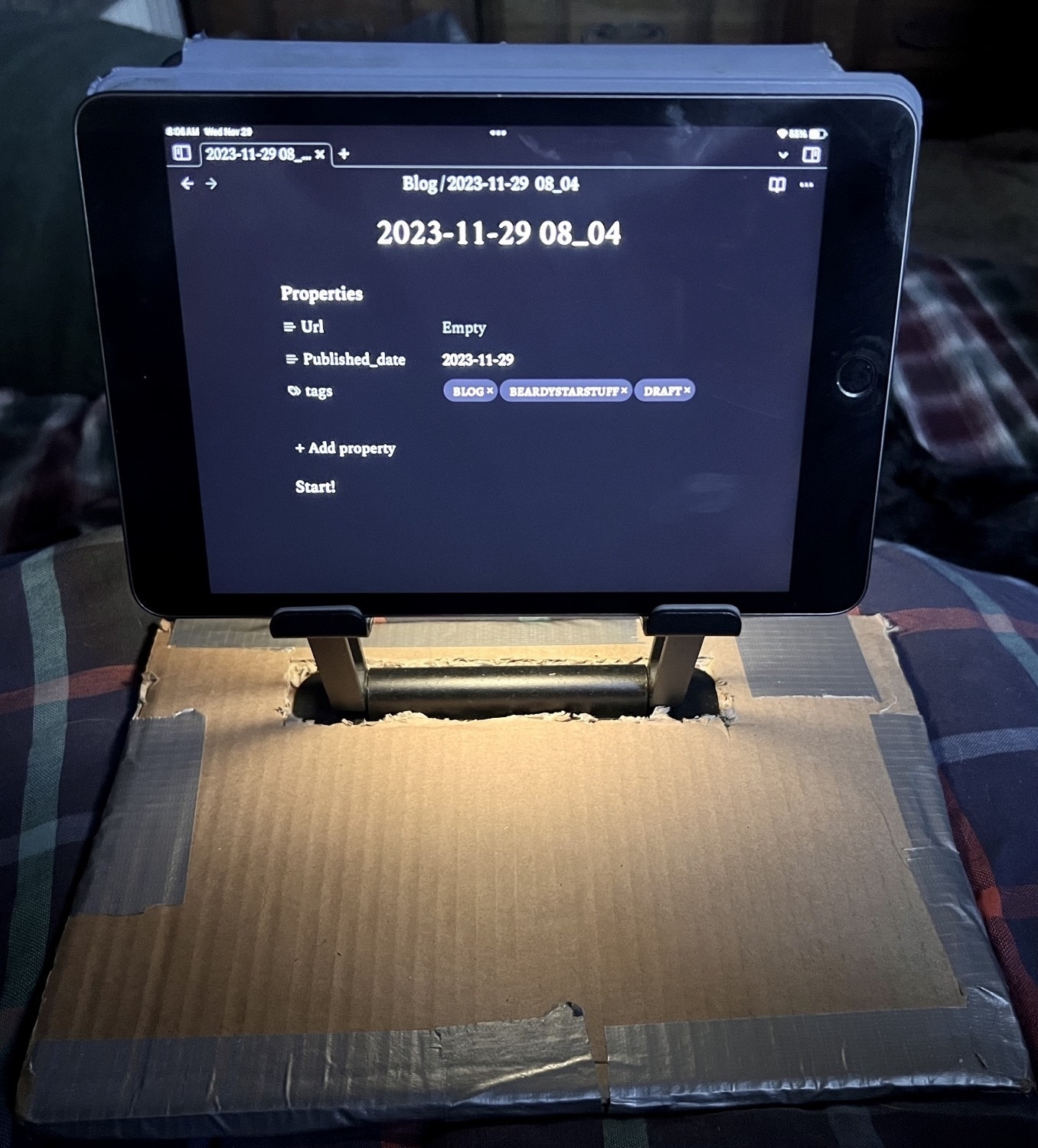
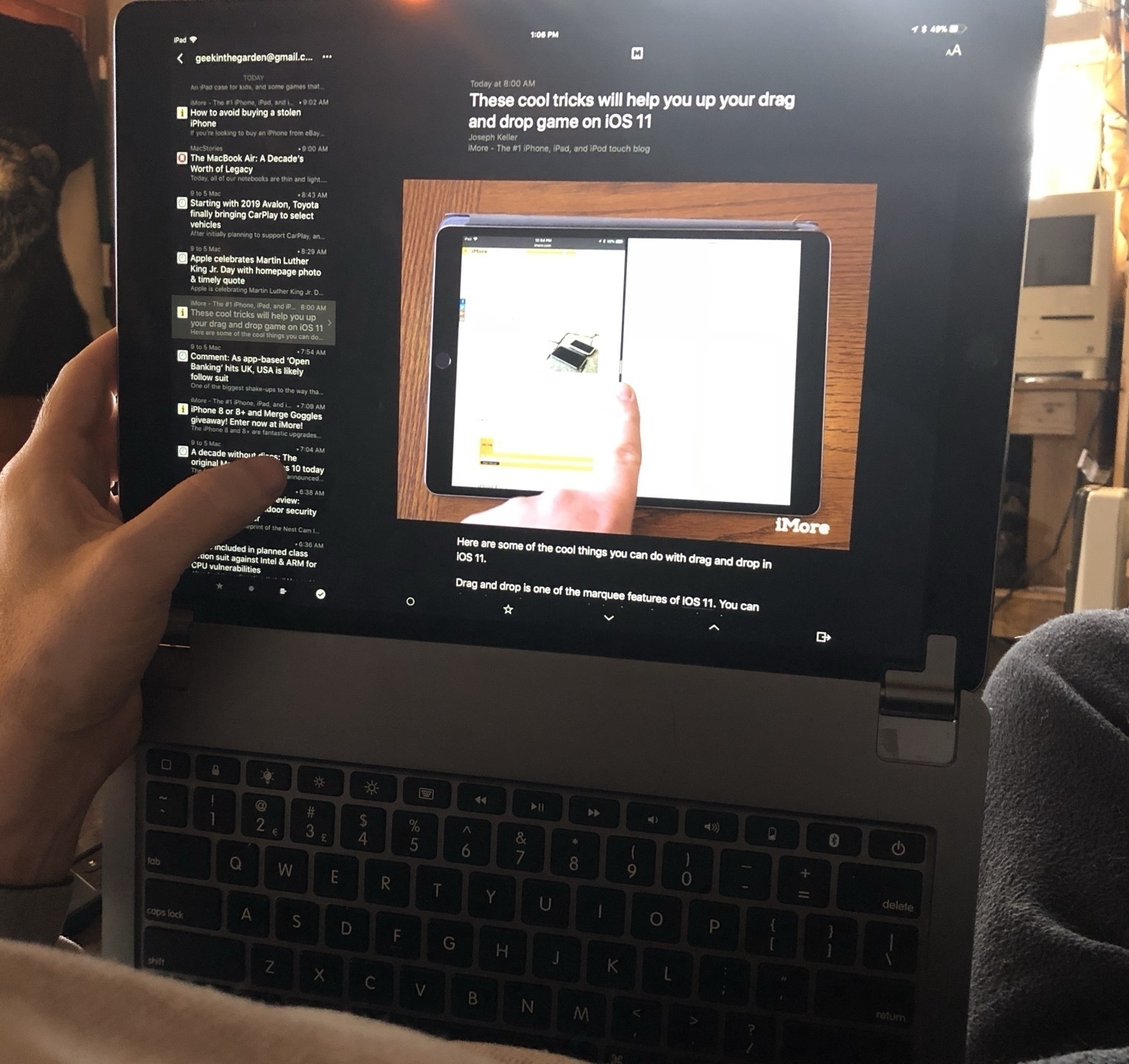
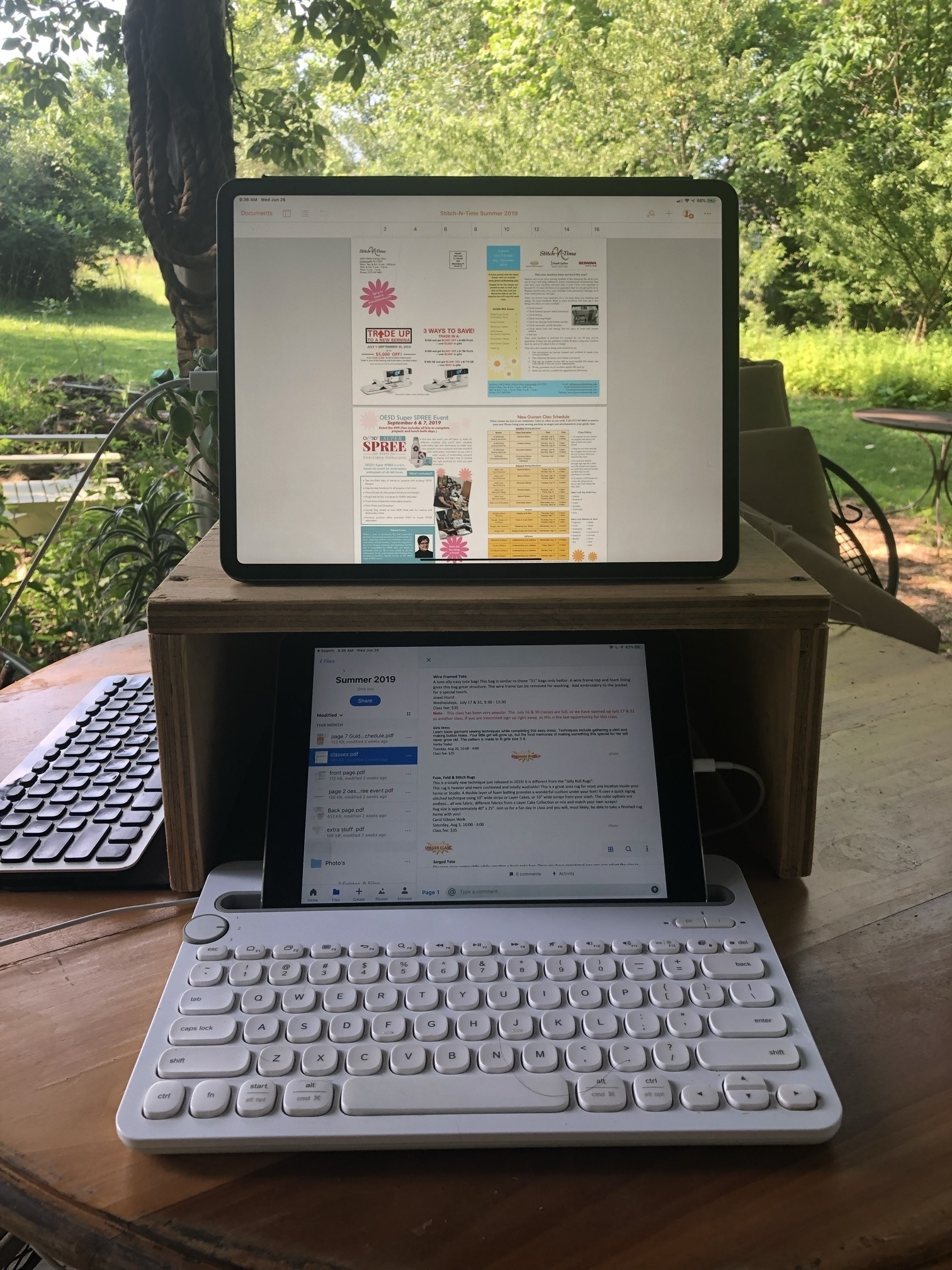
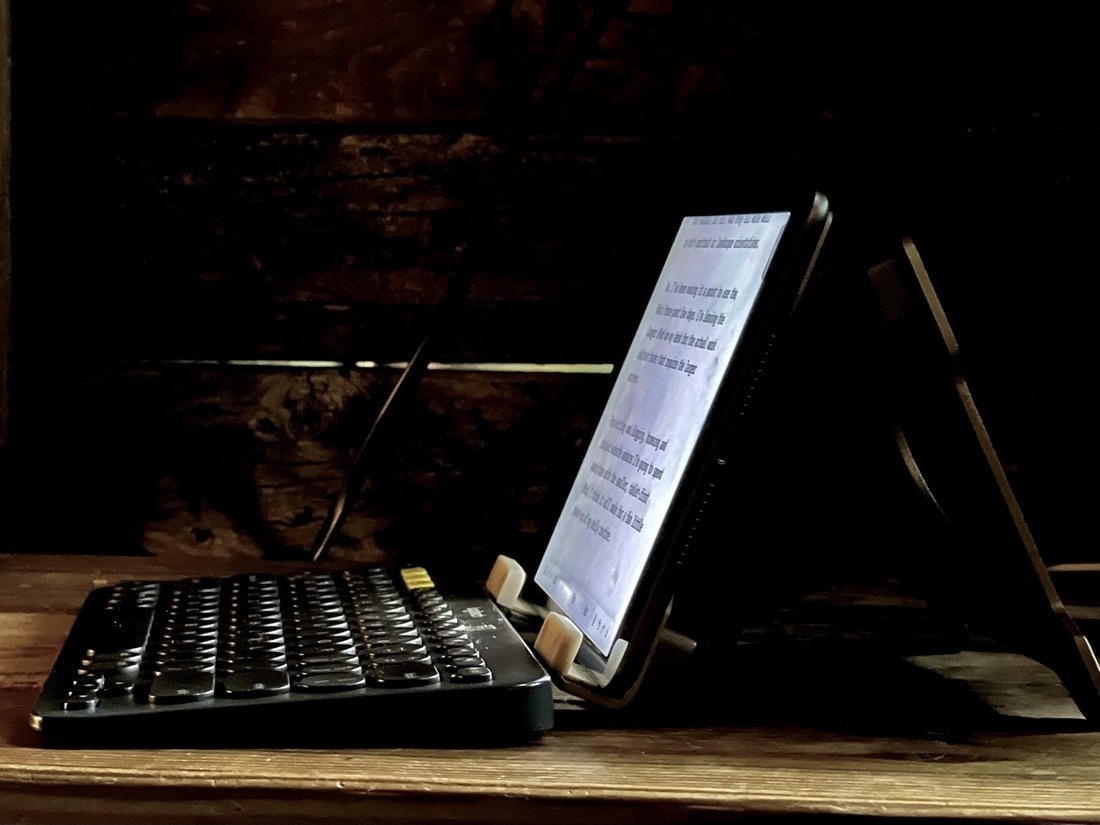
- The main point in using a stand like this is to raise the iPad fairly high, getting it much closer to eye level.
- With two hinges it is adjustable to any angle, far better than the limited angles available with iPad Magic Keyboard or other folio style keyboards.
- This stand is the older style of stand with a non-magnetic back and two support brackets on the bottom to hold the iPad. The newest magnetic stands look very clean and hold the iPad in place but only work with one size iPad based on the current model designs. They're also more expensive. These older style stands are sturdy and the cost is usually less than $25 compared to the magnetic stands that usually come in above $70.
- I like being able to place my current keyboard of choice on the base while typing.
- An interface that I didn’t like visually. The sidebar was a particular problem as there was no setting to change the font size and I found it difficult to navigate as a result. I shouldn’t have to strain my eyes to navigate my files.
- An interface that seems too complex because the app itself offers so many features.
- Export to ePub.
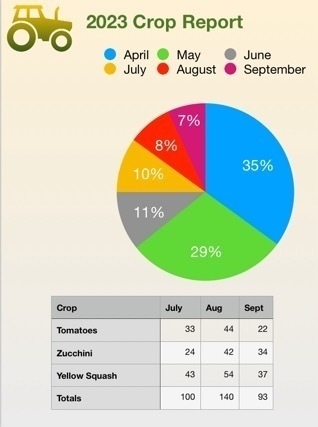
- Charts
- Small businesses and nonprofits that want to cover their own document creation internally
- Students creating reports
- Nonprofit and community volunteers that need to creat newsletters, brochures, flyers, or other documents
- Creating ePubs
- Document design and layout that can be fully customized with no limits on graphic elements or text
- Management of large documents with many layers and assets
- Documents intended for printing that requires industry standard output such as printers marks with bleeds.
- Documents in Pages lack the option for "master pages". It is possible to have a page template which can have elements added that will appear across the document but it's far more limited.
- While Pages has built in snapping for objects on a page it lacks the option to add other guides to pages. Affinity Publisher allows for adding unlimited guides for flexible design of columns or other elements that will be snapped to as a document is put together. A less flexible but helpful work around in Pages is to use the more basic page template to set-up various invisible lines/boxes that can be used similarly.
- Document set-up in Pages also lacks options such as bleed and then, when exporting, options such as printers marks crop marks.
- Effects are far more limited in Pages. In fact, there are only two, reflection and shadow and they can only be applied at the block level. So, for example, a block of text as opposed to smaller level of elements like a single letter or word.
- Layers of objects in a Pages document can become cumbersome with larger documents. Affinity provides per page layering that is easier to manage with large documents.
- Pages is free!
- While simplicity limits the potential results to some degree, it is easier to learn for new users.
- When learning Pages users are also becoming familiar with similar tools and interface elements found in the other iWork apps, Numbers and Keynote
- Pages works well with other iWork apps and Apple apps generally. Need to add a photo? You can drag a photo from the Files app or add it from the toolbar.
- Pages comes with a variety of ready-to-use, well designed templates for newer users.
- Tables are much easier to set up and modify in Pages. Need a table with calculations? Just copy and paste in a table from Numbers. Charts are also easy to set-up in Pages.
- Interesting multimedia options for documents that won't be printed.
- Editable options for sharing to other users via built in collaboration tools for other Apple device users, Pages in iCloud or export to Word.
- Though this document is being created using the Page Layout option which is more freeform offering a blank canvas, there is also an option to start with a basic word processing document which makes getting started easier for that kind of document.
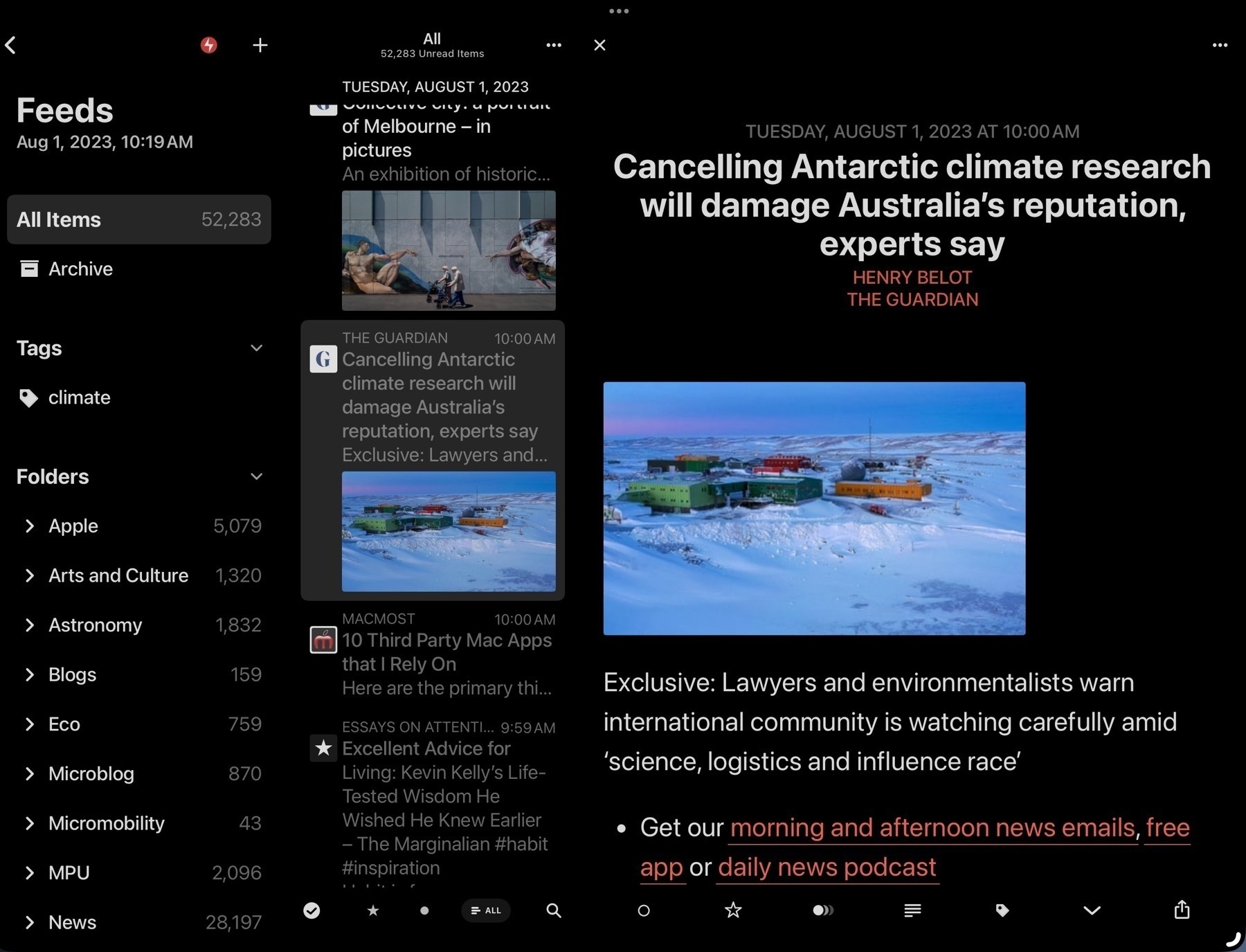
- Excellent visual design and function. I really like the defaults but if want to change the font, font size, font spacing or justification, it's all easily done from an always visible button in the top right of the article viewer. Nice! But Reeder does offer this as well.
- Full, reliable keyboard navigation with the arrow keys. Works in 3 panes, works in 2 panes. And keyboard shortcuts for everything I need. Exactly what I wanted.
- Customizable smart folders. This is the feature that the others don't have and one I've long wanted: saved searches. It's fantastic. This is what makes the purchase worth it. I've set up two such searches and in the next few days I expect to set up quite a few more.
- Double tap the Safari icon in the dock or tap and hold then select Show all Windows.
- If you’re using a Magic Keyboard (or another keyboard with the globe key) use the globe and down arrow shortcut.
- Look in the sidebar of recent apps on the left, tap or click the Safari icon (if it’s visible in one of the 4 spaces).
- Activate multitasking and tap the Safari icon anywhere you see it amongst your open apps.
A deeply disturbing and truly dystopian story playing out in the US.
Trump’s ‘secretary of retribution’ has a ‘target list’ of 350 people he wants arrested - Raw Story
“This is a deadly serious report,” Rep. Jamie Raskin (D-MD) told Raw Story. “A retired U.S. military officer has drawn up a ‘Deep State target list’ of public officials he considers traitors, along with our family members and staff. His hit list is a vigilante death warrant for hundreds of Americans and a clear and present danger to the survival of American democracy and freedom."
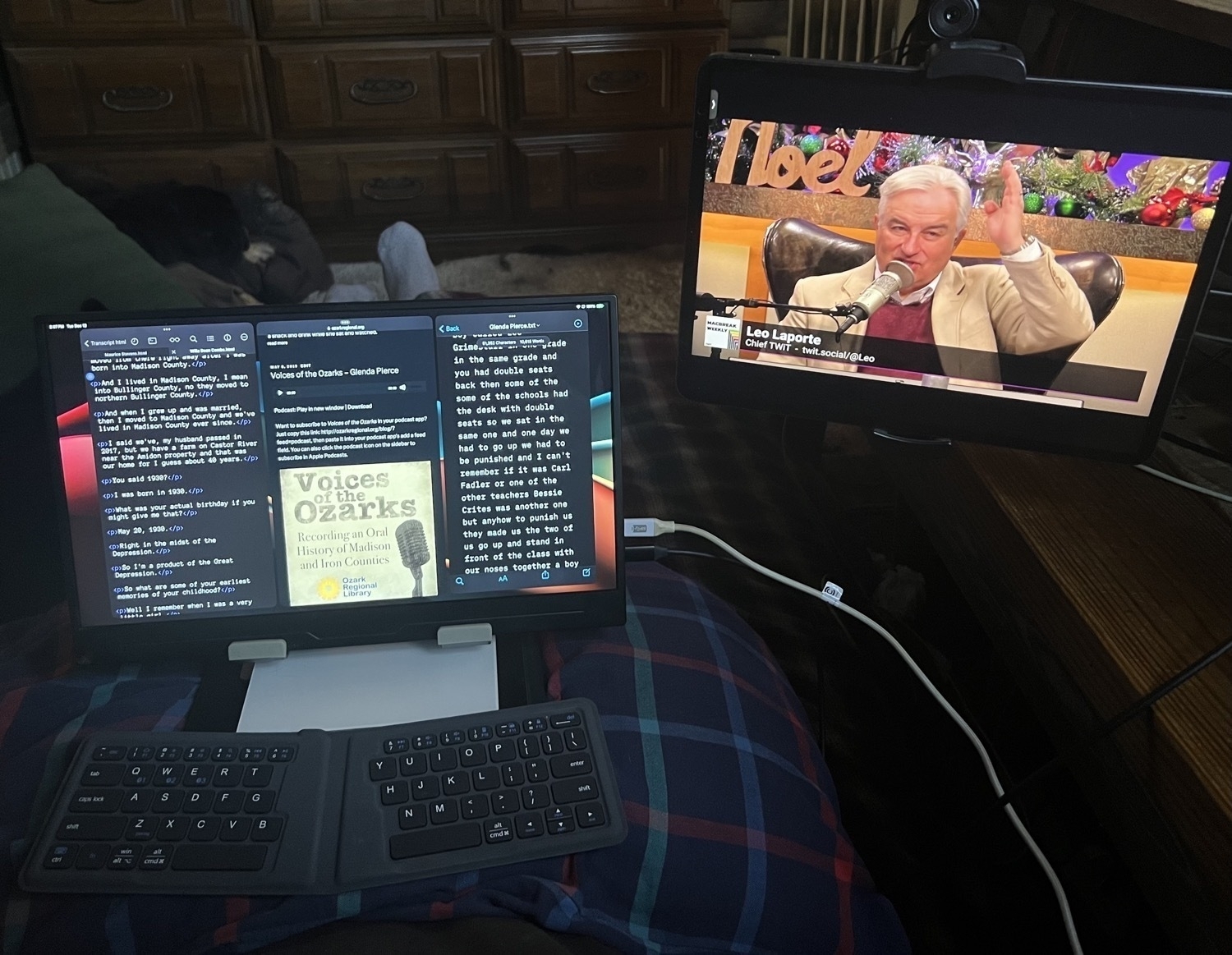
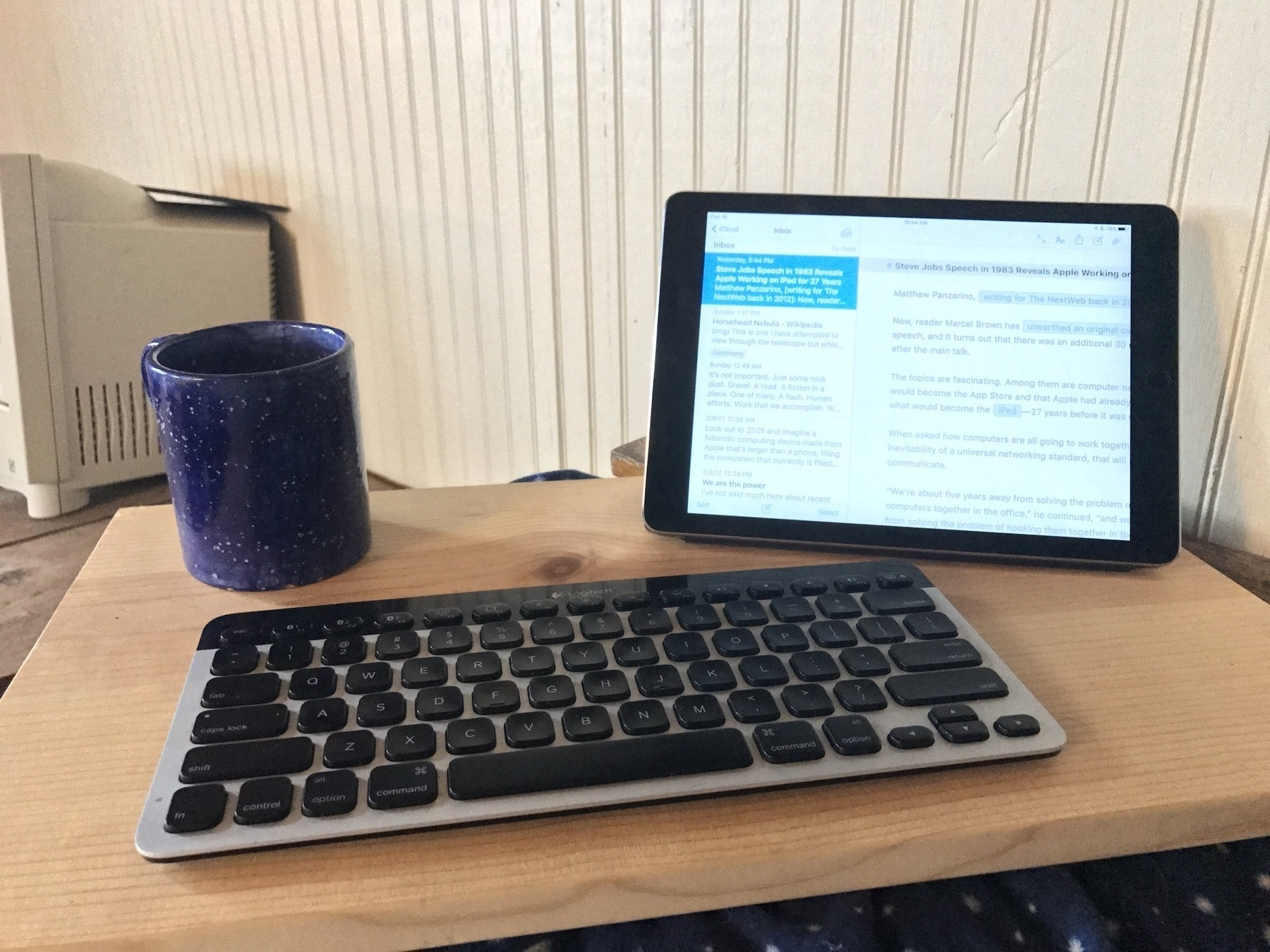
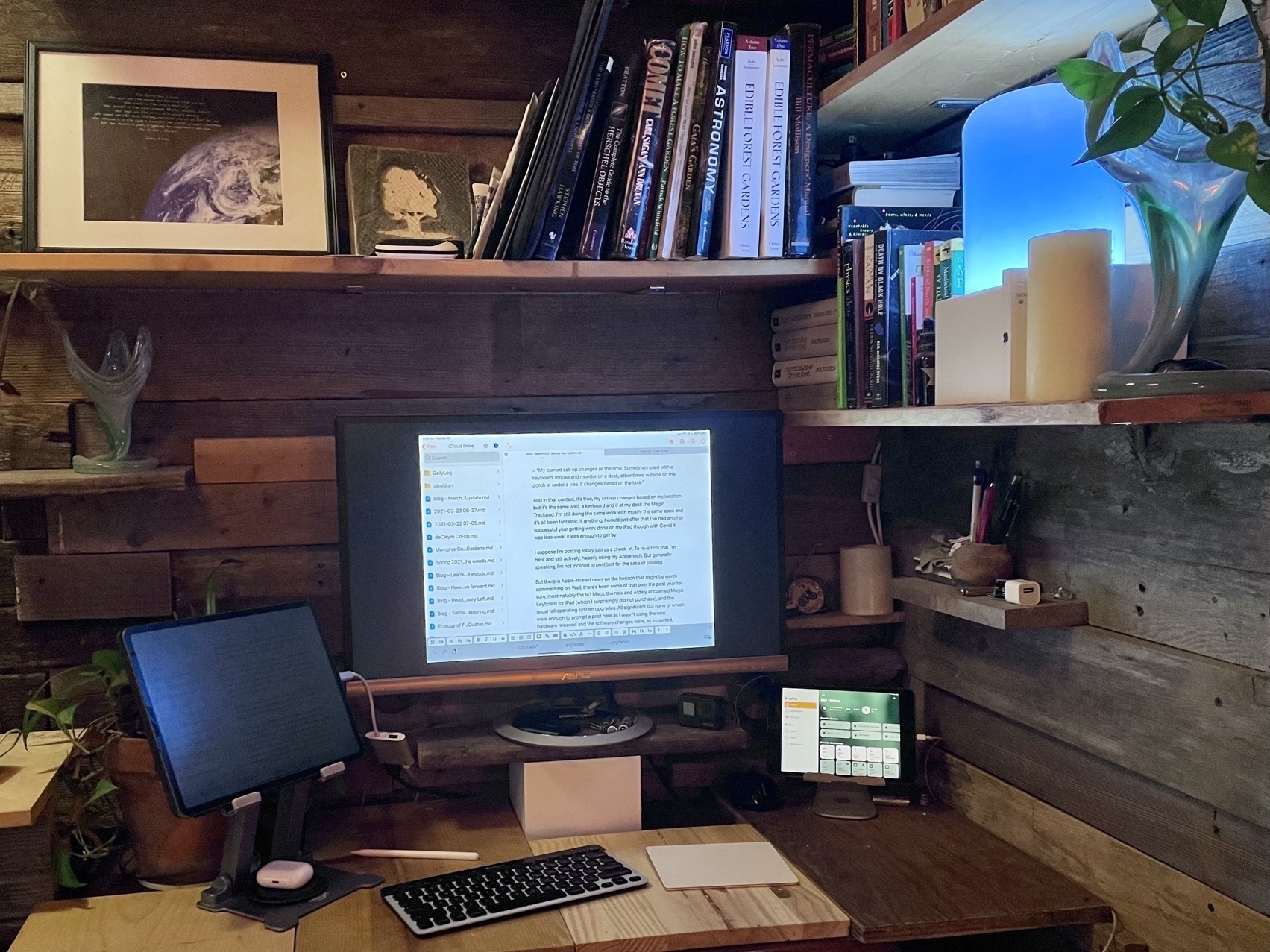
Experimenting with a 15" monitor as my display while cleaning up a transcript for our local library oral history project. Watching MacBreak Weekly on the iPad off to the side.

A Day in the Life of Working with an iPad
I've had a few interesting workdays recently that I thought would be worth sharing in terms of highlighting what's possible with an iPad. Before I dig in, I'll mention that I use the 12.9" M1 iPad Pro with 8GB of memory. For me the largest screen is absolutely necessary for more complicated tasks. Even the 13" (I'm just going to refer to it as 13") sometimes feels too small at which point I now have the option of connecting to an additional screen.
I mention this in part because lately there's speculation about the 2024 iPads and along with that quite a few folks have shared that they are still happy with their 2018 iPad Pro because it's all they've needed. Sometimes these sorts of statements are praise of how long the iPad hardware lasts which I agree with and am happy about. These devices are resource intensive and should be used as long as possible.
Some posts have a different tone which implies that iPadOS is too limited so they haven't bothered updating because it's not a device they rely upon or need. This post is, in part, to highlight what the M1 or M2 models are capable of with the additional memory and iPadOS 17.
Here's the run-down on the previous five days' work and how I got it done with the iPad. The overview:
Monday's task, the questionnaire, was done by end of day and I used Affinity Publisher. It was a relatively straight forward task that was finished in a couple hours. No big deal.
Tuesday is where it starts to gets more interesting. The day started with the library meeting and then the email from client ready to start their newsletter. The newsletter took priority for the afternoon as it's on a deadline.
The client shares the files via Dropbox, a folder of images and a basic pdf with the text content and any directions. Afternoon spent in Affinity Publisher. I bounce back and forth between Publisher and the pdf document opened in Files to copy paste text. I use Stage Manager with Publisher taking up almost the full screen. Files/PDF is just behind for quick access. I get this done in a few hours hours. Again, a fairly easy to manage task.
Then it's on to the Library project. I use Safari to login to Omeka, the CMS we use for the library's local history website. I've not used it in awhile so I spend an hour reacquainting myself and checking for any changes made by the other user that inputs data.
Before I go any further, a brief description of the Library project because I think it's a cool project worth sharing. In 2019 we recorded and published 19 oral history interviews. I was a co-interviewer. Each interview was 60 to 90 minutes and was recorded on a standard 2018 iPad with a USB mic. I Used Ferrite on my iPad to do light editing to remove audio gaps and added some intro/outro music that I made in Garage Band. I'd then use iA Writer to write an extended synopsis/abbreviated transcript with highlights. The transcript, mp3 and a photo of the interviewee were published to the Library's WordPress blog which was used as the feed for our podcast in Apple's directory. The interviews were paused at the end of 2019. The arrival of Covid in early 2020 put the project on an indefinite hold as the interviews were done in person and the interviewees were primarily elderly, often exceeding 75 years.
In early 2023 the Library decided to resume the project but with the intent of adding new interviews to the Omeka CMS that was set-up to document local history. I did the initial, basic set-up in 2020 but it has largely been unused since. The first task is to add the 2019 interview audio, images, transcripts to this Omeka site. Then to continue adding material, largely consisting of the resumed oral history recordings set to resume in 2024.
I'd initially planned to spend a couple weeks running the audio files through the Aiko app on the iPad to generate the full transcripts and then add these and the audio to the Omeka site.
I started the process on Wednesday afternoon. A 60 minute interview takes 10 to 15 minutes to transcribe into text. I did 9 or so and saved the files to a folder in iA Writer. Then I spent the evening using Safari to create entries for each interview in Omeka, adding an interviewee image, text and mp3 files along with various fields of metadata. It's fairly time consuming as Omeka is designed as a CMS for historical/museum content with each record added along with many potential types of metadata. The CMS works very well in Safari on the iPad though so no problems doing it.
I spent much of Thursday afternoon and evening finishing the task of processing the remaining mp3 files with Aiko then, again, creating entries with corresponding image, text and audio files. Happily way ahead of schedule and I learned more details about using Omeka. The CMS allows for two primary ways to display records to the public: Collections and Exhibits.
I started by adding the individual interviews to a new oral history collection. I could have stopped with that but it's not the most pleasant way to browse content. It's just a list of the individual items, in this case, interview records. Each of those records displays metadata and links to view the txt transcript or an embedded media player to listen to the interview. It's basically an informational, academic database.
The better way to present is via what Omeka calls an exhibit. I spent the remainder of Thursday setting up such an exhibit which begins with an easy to read introduction that links to the individual interviews pages that are designed like a more typical web page. Each page consists of the full transcript with an image of the interviewee and the media player in the top left of each page.
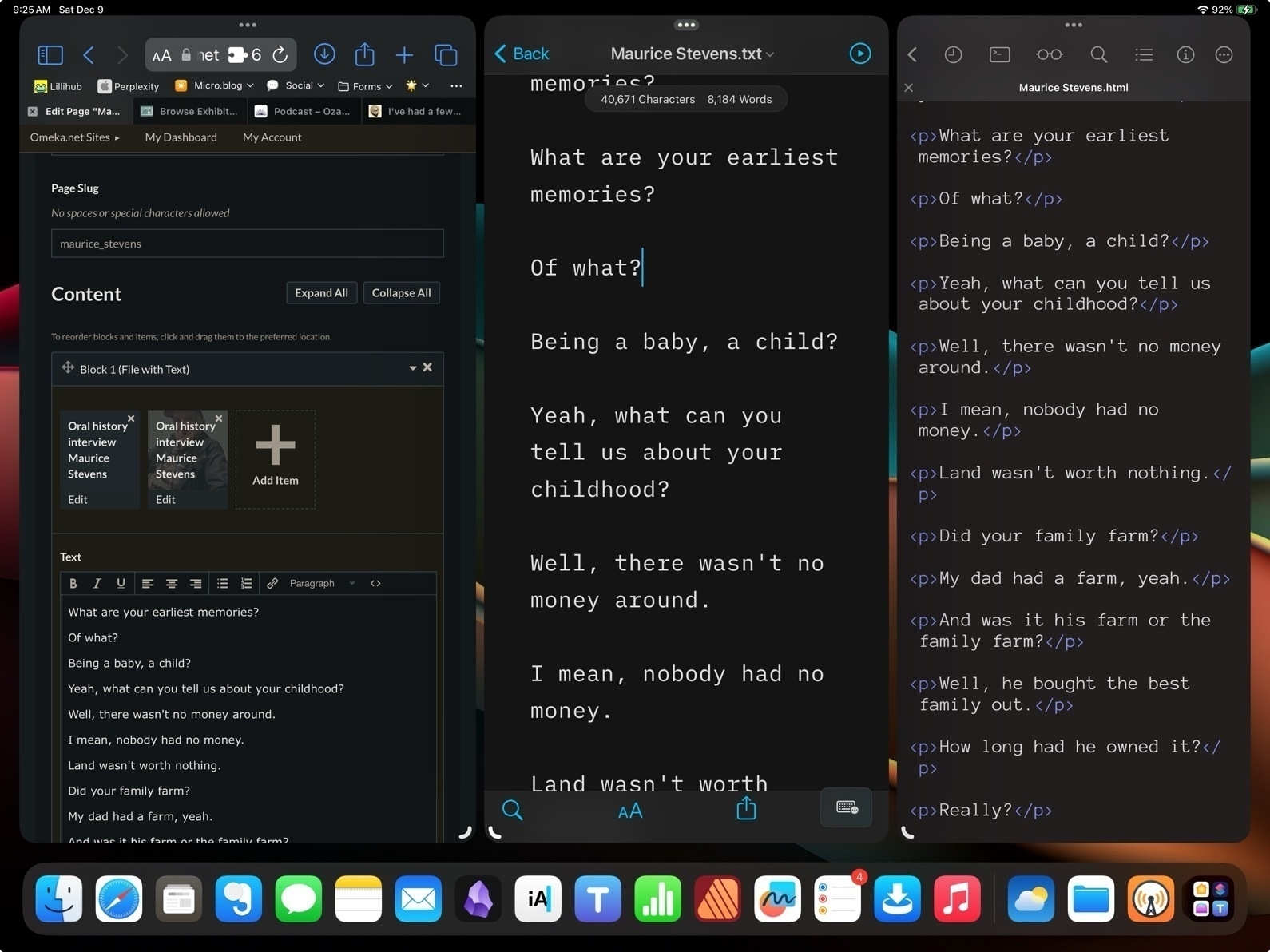
In setting up the first page I found that, not surprisingly, pasting the plain text into the CMS text editor resulted in very unfriendly formatting. Instead I used iA writer to export each plain txt file into html which I saved into a folder in Textastic. I'd open these in Textastic, copy the html then hop over to Safari, create a page for the interview, paste in the html, then attach the associated mp3 and image of the interviewee. Save and move on to the next.

Using Stage Manager on the the 13" iPad it was easy to arrange a Safari window along side of iA Writer and Textastic. This could also be done using Split Screen windows and a slide over but it would feel a bit more cramped with one window covering another.
This is exactly the sort of day-to-day busy work that really is improved with Stage Manager on larger screen iPad Pro, on an iPad that accommodates multi-tasking with more windows at a time. In other words, an iPad that more closely resembles the experience of using a Mac. And I'll add that the 8GB of memory on the base M1 iPad Pro does improve the multitasking experience especially when as the number of apps being used increases.
This is the type of more complicated workflow that frustrates users on older or smaller iPads with less memory and less working room. Even today, trying to accomplish this with Stage Manager on a smaller screen would be very frustrating for me. I see people all the time posting that their 11" iPad Pro sits unused or isn't good for "real work". I'd guess the same folks, if handed an 11" screened Mac, would also quickly grow frustrated. The nature of a small screen on any computer is less space to work with.
In my day-to-day work with an iPad I've found touch and gesture based computing to be a real pleasure. And with year-to-year improvements of iPadOS like Stage Manager and pointer support that's only grown. But I've come to think that for anyone intending to replace a Mac the 13" is likely to be the right size.
It seems likely that in 2024 we're going to see new iPad hardware with some big improvements and I don't doubt that with those new releases will come months of complaints from pundits that the iPad is still an iPad, that it's held back by the OS. To that I would say the iPad is not the Mac, it's a touch screen computer. Use it as it's meant to be used and if it's your intent to replace a Mac get the larger screen version.
Experiments with iPad Set-ups
My ongoing experimentation with iPad set-ups continues. A couple of months ago while browsing the web I happened upon a new-to-me concept, the cyberdeck. The idea is to build modular, hacked-together computers that are semi portable. I spent a few hours obsessing over images that presented something very close to what I've been wanting for my iPad set-up for quite awhile.
At its core a set-up that raises the iPad/screen to eye level, semi-portable, stable, and a place to store/use a swap-able keyboard.
I've been using this stand for a couple of months now. It's the second stand of this style that I've bought. The other one purchased a couple years ago is now being used to hold a portable 15" screen. This current stand is a bit heavier, especially the base, and even more stable. A couple of notes about the stand and then I'll get into the purpose for adding the cardboard base.

Editing to note that since original post the hacky cardboard component has been replaced with plywood. Still a bit rough but okay for a prototype. 🤓 Images below depict the original cardboard version.
Now, why clutter it up with the addition of the ugly, hacky cardboard? In short, the cardboard is a cheap, easy way to experiment and improve the function of the stand. I often work from my futon with a pillow or two in my lap. I'm more likely to be working this way than I am to be at a desk. While this stand is very stable when sitting on a desk, the metal base is too small to be stable on a pillow which means using some sort of lap desk. In the past I've always used a plank of wood as my improvised lap desk and it works very well. I'll still do that when I need access to my trackpad or mouse. But most lap desks, be they the purchased variety with cushion attached to a thin board or my improvised wood planks are quite a bit heavier and more unwieldy to move. And though the stand is stable on the lap desk sitting in my lap, when I need to get-up I do have to be careful that the stand with the 13" iPad Pro doesn't tip over as I sit on the shelf next to my futon.

Thanks to the weight of the inserted metal base and the larger surface area of the cardboard, I now have something that is stable on cushy, soft surfaces like pillows. It won't ever tip over unless I intentionally flip it. I've got two pieces of heavy-duty cardboard taped together for a very rigid, sturdy base. I cut a slot in the top piece of cardboard to insert the metal base up to the hinge and between the two layers of cardboard. In addition to the stability it provides its larger size also means a better placement for the keyboard. The stand base is very snug in between the layers of cardboard. When I need to get up or move I can easily move the stand, iPad and keyboard by grabbing the cardboard or the metal arms of the stand. Unlike the stand sitting on a lap desk, this feels like I'm moving one, integrated piece similar to a laptop or the iPad attached to the Magic Keyboard.

The last bit that makes this work well is having a way to attach the iPad to the stand rather than just having it resting on the brackets. The stand is metal and when I'm using the iPad mini I just use Apple's folio cover folded behind the iPad. The magnets of the folio stick firmly to the stand so the iPad isn't going anywhere. With the larger iPad Pro I have the Moft float stand. It's attached magnetically to the Moft case and I just fold it down over the back of the metal stand. It's not going anywhere.
So, it's all a bit hacky but some free cardboard and duct tape make for a big improvement. I may well try a larger version next to accommodate use of a mouse or trackpad. For the moment it's easy enough to just use my wood plank lap desk when I need the extra pointer device.
I made the mistake of putting the iPad Pros podcast on at 3am yesterday. Ended up listening and not going back to sleep. Even worse, it was an interview with MacSparky about Obsidian. I’ve tried that app several times in the past couple of years but it never stuck for more than a couple of months. It always seemed a bit too much and the interface too complex. Also, I considered the non-native interface ugly. If I’m going to be using an app several hours a day I want to be visually pleasing. I’ve been spoiled by iA Writer which has been my go to markdown editor for a few years.
In any case, listening to the podcast prompted another check-in with the app. But some of what was discussed in the podcast prompted me to take a more serious look this time. So, I spent bits of my day tweaking and moving previous files into an archive folder. I’d previously installed the publish to micro.blog plugin so I used that to post to micro.blog a couple times. It works very well.
I settled into the app for the evening. I spent a bit of time following up on some of what was discussed in the podcast. Back to my earlier points that previously served as blocks to adoption.
Obsidian is not just a markdown editor. iA Writer is a markdown editor. While Obsidian has as its base a folder of markdown files, it is, far more than an app for writing text. It is a modular system that uses plugins to do far more. And so the question becomes, do I need all that it offers? Are those extra features something I’ll use and are they worth dealing with greater complexity?
Right off I’ll say that this time around I’m actually finding the interface not just tolerable but I’m actually enjoying it in a way I did not previously. Particularly the sidebar of the app is working for me now because after a brief search I found a way to modify the font size. This was a hurdle that had to be overcome for me to continue using the app. It is much more usable for me now and if I need to tweak it further I can. I’m not sure why this is not a setting in the app preferences but it should be.
Something else about the sidebar that I value now is how the app does folder navigation. iA Writer, like many other text editors, has folders that a user taps to navigate into. It’s not an huge problem but it came to bother me that I had to navigate back and forth. Obsidian has a sidebar than can be pinned and even better, the folders are navigated with disclosure triangles so that I can see the content in any or all folders at the same time. Additionally, drag and drop of files into folders which iA Writer does not allow.
Based on previous experience I didn’t expect to actually enjoy the visual design of the app so this is a big change that’s clearing the way for me to better appreciate all of the additional interface features. Honestly, I think it’s worth calling this out again: The tiny text of the sidebar was putting a kind of cognitive load on me that made the rest of the interface seem overly complex. It IS more complex because the app is more fully featured. But I was struggling just to navigate my files.
So, now that I’ve got that sorted I’ve spent the morning reacquainting myself with other features of the app though I’m sure I’m still in the realm of the basics. For example, there’s a right sidebar as well that can be swiped in or pinned but I’ve no idea yet how to customize it. There’s the bottom row or ribbon of tools that I should probably customize. And then the “Command Pallette” that I need to investigate further.
To sum up the experience thus far, this time around feels a bit more comfortable, exciting even whereas previous tries felt more like efforts that left me strained. Of course, it’s to be expected that a powerful, fully featured app requires more effort. I accept this with apps like the Affinity suite. I suspect that starting out with Obsidian requires users to have a patient, slower approach with an initial understanding that it will require more time and effort.
After a day of use I have a feeling that it might just stick this time.
I Recently started up a little social sharing experiment using Apple's Freeform app in which Jacob pointed out an interesting use of Muse by Avancee Agency. I really like the idea of processing links of interest using Freeform in the same way. Maybe do a weekly screenshot blog post.

Apple's Freeform as Social Media Collaboration Space
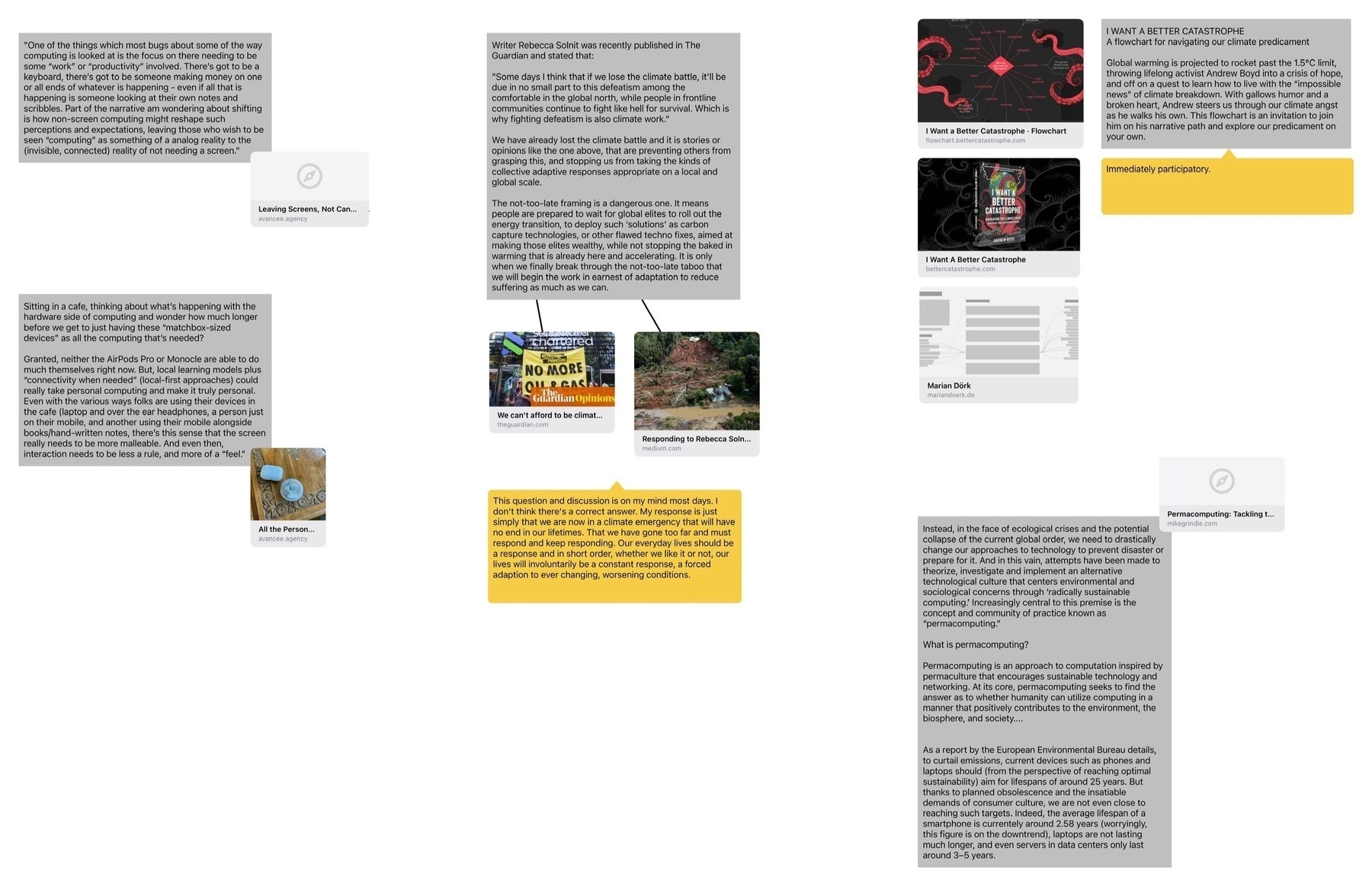
I woke up at 3am with thoughts about climate change and started composing a blog post in my head. Sometimes at this moment I just fall back to sleep and the post never sees the light of day. But in this moment my mind is awake enough that I reach for my iPad. But instead of opening iA Writer to start a post I’ve realized that this might actually be a case for using Freeform. The ideas I’m having seem to complicated and I want to start with a diagram. I’ve been wanting to try using Freeform a bit more and this is an opportunity to give it a try.
I start blocking out what I’m thinking will be an interesting post about climate pathways. And then I have a side thought: Wouldn’t it be fun to have an excuse to try out a collaborative Freeform document? I work alone and have yet to have a need to do this. And that’s when I start to wonder: Could Freeform serve as a kind of micro social space? Hmmm. Wait, this actually seems very interesting.
So, still in Freeform I move the canvas over and start a new diagram which, actually, quickly turned into a blog post with a couple of side blocks that I’m realizing might likely become blog posts on related thoughts about using Freeform. And now I’m wondering if there’s something going on with my early morning brain or if this is a result of using Freeform. What started as a blog post idea has branched off into 3, possibly 4 different blog posts. And it occurs to me that I don’t want to get lost in the ideas!
Jumping over to a different box and idea (yes, I’m writing this in Freeform and breaking the document up into boxes as I’m not sure where I’m going with it).
Freeform as a Social Space? Is it possible that Freeform could serve as a small, semi-private, collaborative social space for shared interests? Or maybe it’s bigger than just the Freeform app?
This brings up a vague memory of a previous online discussion/meme from several years ago about Apple creating a social media network. As I recall, the idea was that Apple was spending a lot of energy into yearly updates to the Messages app. Was the intent to slowly, quietly grow Messages into a kind of social network? I don’t recall that discussion continuing for long. But something else was happening in parallel.
Apple was adding collaboration to other apps. Early commentary was basically along the lines that this was Apple trying to enter into or, at least, tag-along with what Google was very successfully doing with Google Docs collaboration. It was/is sort of a joke with Apple pundits that Apple wasn’t very good at collaboration. Pages and the other iWork apps had been given collaboration features as had Reminders and Notes. But the question was asked by Pundits: Is anyone actually using the collaboration features?
But Apple has continued to improve these features with the most recent additions being the Freeform app which has had improvements with the latest round of Apple OS updates in 2023. Also entering the ecosystem in 2023 are new PDF specific collaboration features added to Notes with this year’s OS updates.
Might Apple’s iCloud ecosystem serve as a semiprivate social space? Perhaps it already is serving such a purpose?
The current social media landscape
Before I jump in, let me begin with a very brief summary of what the social media landscape is in Fall of 2023.
Timelines: Blogs, Facebook, Twitter/X, Mastodon, Bluesky, Instagram, Threads, Tumblr, TikTok, Flickr, etc. This subset of social media consists of websites that present primarily as a social feed which is linear, organized by time of posts or algorithmically. Many if not most of these options allow for comment threads, likes, boosts, etc. Some are a mix of media, others primarily text or primarily photos. The feeds consists of posts by individuals sharing “stories” of personal life experiences or professional content. Often used by “content creators” that cross post or broadcast their primary content. A blogger or podcaster will broadcast new stories or episodes from their website out to their various social media accounts as a form of marketing.
Podcasts: Driven by RSS, primarily audio, some video. No comments unless provided on the host website. Primary directory is hosted by Apple. Episodes/feeds are often collaborative, hosted by small teams.
YouTube: Primarily video, RSS, allows for subscription to channels, comments on posts. Channels are usually hosted by a single author/creator. Presents as a feed of new content but allows for dipping into old content.
Smaller linear timeline islands are also a part of this landscape. Slack groups, Discord and forums of various kinds allow for semi-private, restricted access spaces for discussion.
This social media landscape or ecosystem is primarily presented as linear timelines or feeds. And is driven by individually produced “content”.
This social media landscape can foster communities, sub-cultures, etc. though such “community” often clusters around popular individual creators surrounded by many commenters. Typically not a place for collaboration or creation. Historically social media are centralized, owned and operated by corporations. ActivityPub, most popularly exemplified by Mastodon, now offers a decentralized option for self-hosted, federated services of various kinds.
A common trait in all of these is linear feed presentation of posts within larger timelines often with comments trailing off as threads from primary posts.
What about a non-linear, non-feed space?
The monolithic, linear timeline with a steady flow of traffic has been the primary embodiment of social media thus far. And much if not most of the internet as we know it has followed this trend. It reminds me of the classic video game Frogger. I enjoyed that game as a kid and yet it made me anxious. Trying to hop across roads congested by constant traffic and across logs moving in opposite directions. We’re in one flow of traffic and then hop to the next to the next and then the next. Is it any wonder that we often use the term “doom” scrolling when we describe social media? Even without the bad news of the day, it’s a constant, never ending flow, a road of never ending traffic.
But what about a non-directional space? Rather than a constant flow of news, might we create slower spaces that feel more like parks or digital maker spaces? You could liken this to the “old” internet of websites but even then many of those websites were feeds. Live Journal and old school blogs were often feeds. Even RSS is just another way to try to keep up with linear news feeds that never end.
What clicked in my brain this morning when I opened up Freeform to organize a blog post is that while we experience life in a sort of day-to-day, linear timeline, it’s also very much a spatial experience. Real life is spatial. The best parts of life are often experienced in cozy rooms or parks. The most anxious parts of life are associated with non-stop traffic down busy roads.
So I asked myself, how might we begin to create digital space that is slower, more collaborative and less focused on constant consumption and production of a steady stream? What would it look like? Is that kind of space possible? Would anyone be interested?
For the moment I’ll continue to focus on this space as it might take place in Apple’s iCloud and associated apps. But I do so knowing that such a space has obvious limitations as it’s belongs to one particular company’s ecosystem. For the moment I’m willing to accept that for the sake of getting somewhere with this idea.
Using Apple’s iCloud-app ecosystem and most notably Freeform, to create ephemeral, spatial spaces for collaboration
So, finally, I’ll circle this back to the idea that began percolating in the early wee hours this morning. I imagine a scene I’ve been in many times: a small, cozy coffee shop where I’m enjoying a comfortable spot on a couch. There are plenty of nearby chairs and tables and as the evening unfolds a slow steady stream of people from the neighborhood outside stream in. Over the next few hours a few acquaintances, friends and familiar faces come in and settle down somewhere. The space is filled with chit-chat. It feels a bit random as casual conversations come and go, clustering and moving as people settle in but notice a familiar faces coming and going.
It’s the sort of space where people share about the things they’ve got going on that day or week. Projects, problems, ideas, creations, collaborations are talked about. How might such a shared space be created on the internet. What would it look like?
As I’m in the Apple ecosystem, of course I’m thinking about how to solve the problem or create the space using apps and a service I already have. With iCloud I’ve got Messages, Notes, Freeform and the iWork apps all of which have group collaboration built in. And perhaps most useful in this context would be Messages and Freeform.
The goal here would not be to organize any particular project but rather as a general space to share. I’m not sure how it would really unfold. I can imagine a sort of folks sort of setting up a section of the canvas/workspace for themselves just as they might sit at a table at a coffee shop. Here I am! This is what I’m working on. Here’s a link. Here’s a picture of my cat that just sat on my keyboard. A spatial status board. Then I could imagine a bit of blending of spaces as people visit one another’s spaces. I see something you’ve shared that I find interesting so I plop down an emoji sticker and a note. If you happen to be there at that moment you might comment back. Or you might pop in later and respond.
At the very least I could see it being an interesting experiment and I’m interested in giving it a go. So if you’re interested get in touch. My plan is to set up a Freeform document and share it with anyone interested. I’ve not come up with any particular ground rules other than perhaps to be kind and respectful. I don’t want to over-complicate it.
So, yeah, interested? Get in touch: dennyhenke@me.com
Experimental iPad Configurations
Before I dive into the discussion of my ongoing experimentation with iPad modularity I think it would be helpful to provide a description of the physical space and context of my iPad use.
I work from a 200 sq ft tiny house which I share with 2 dogs and a cat. Over the past 15 years most of my work time is either in this small space or outside on a porch. In the house only about 30% of my work is at a desk, mostly it's done reclining on a futon. Those may seem like simple options but as I live on my own I have the freedom to reconfigure the small space fairly often. And even more so, within the space, I reconfigure the iPad arrangement constantly. This, in fact, is why I've come to love the iPad so much.
With a traditional laptop or desktop I have a screen or screens, keyboard, mouse and/or trackpad as the base configuration. But at a minimum the traditional computer must have the keyboard and pointing device. And of course with a laptop that keyboard and trackpad are not removable which is why I sold my MacBook Pro in 2017. Using it actually frustrated me because I came to dislike the fact that the keyboard was permanent.
I still marvel at the fact that the iPad, in its base configuration, seems like such a simple object. Just a rectangle of glass and aluminum. And though I can use it in this simple form I rarely do. The iPad is the core building block which, in my case, is always being used with at least one other component.
A 13" iPad Pro is not heavy but compared to its smaller counterparts it's less a hand held tablet device. Yes, it can be held in the hand and it can be used in portrait mode. But for me, the most likely, most natural pattern of use and function is in landscape mode, standing up on its own with the addition of a stand of some sort. But often with no keyboard. So, yes, still very much a tablet, just not a hand held tablet.
The delight of this device and form factor is best described in terms of nearly unlimited depth of variation and experimentation. This happens in two ways. The arrangement of the device in physical space as well as my interactions with the device via screen or a variation of input devices.
I'll note the possibility that my experiments are, perhaps, sometimes a bit off the wall but I enjoy trying out arrangements with keyboards and accessories that were not necessarily intended. I also enjoy customizing my space. So, for example, in my tiny house I often add and rearrange shelving near desks, my futon, and anywhere I might work or lounge with the iPad. This means that walls get shelving for the purpose of a standing desk. Other walls just get shelves solely for holding an iPad near a desk or extra display.
I should note too that because I've added an inner wall of reclaimed, rustic wood I don't hesitate to move planks of wood to accommodate shelving or anchors for shelves. It's a freedom others in more conventional housing may not have.
In some ways I treat the interior of the house as one of my reconfigurable building blocks that I arrange to suite my current comfort, thoughts and needs for a workspace. I move around a lot for a change of view and posture.
Let's have a look.
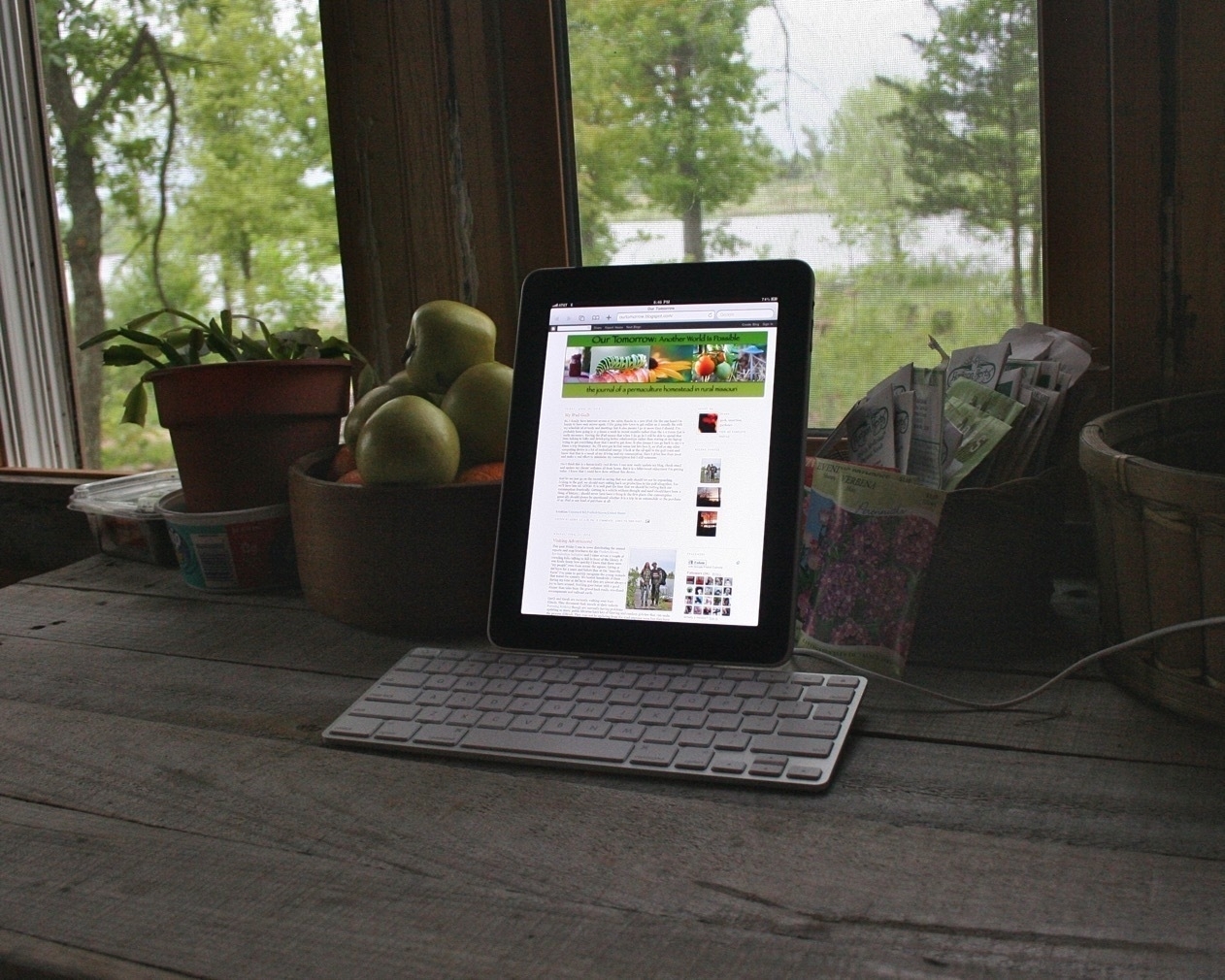
Starting off with the first iPad in the Keyboard Dock.

















Pages and Publisher on the iPad Compared Pt 2
This story is available as a pdf download.
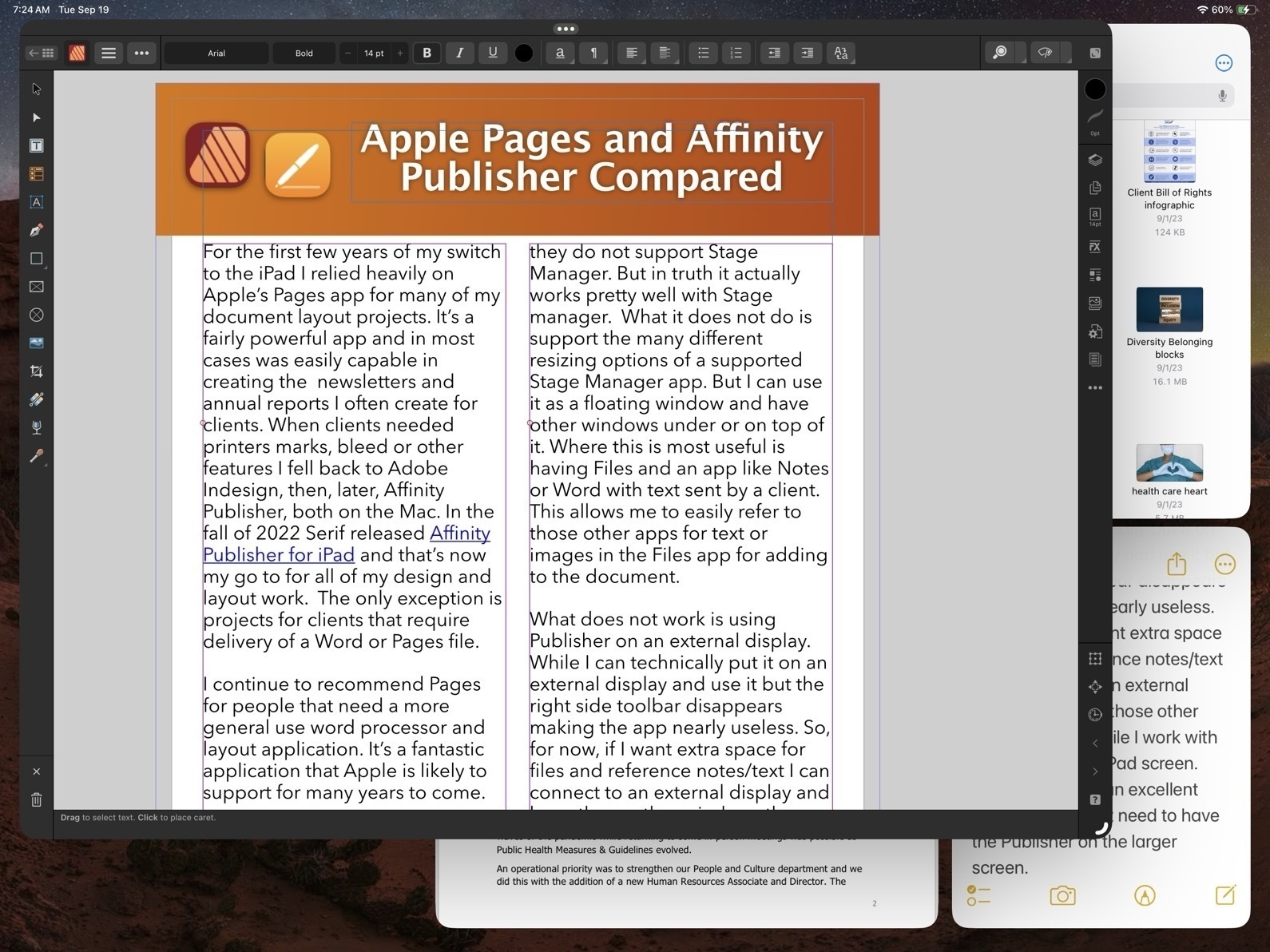
For the first few years of my switch to the iPad I relied heavily on Apple’s Pages app for many of my document layout projects. It’s a fairly powerful app and in most cases was easily capable in creating the newsletters and annual reports I often create for clients. When clients needed printers marks, bleed or other features I fell back to Adobe Indesign, then, later, Affinity Publisher, both on the Mac. In the fall of 2022 Serif released Affinity Publisher for iPad and that’s now my go to for all of my design and layout work. There are only two exceptions! First, projects for clients that require delivery of a Word or Pages file. Second, projects that require delivery of an ePub. Though this hasn’t come up for me yet it’s worth noting that Publisher does not yet support export to ePub but Pages does.
I continue to recommend Pages for people that need a more general use word processor and layout application. It’s a fantastic application that Apple is likely to support for many years to come.
Why Affinity Publisher?
Simply put Publisher offers nearly everything I need and want for designing documents on the iPad. No app is perfect but Publisher is excellent and a real pleasure to use.
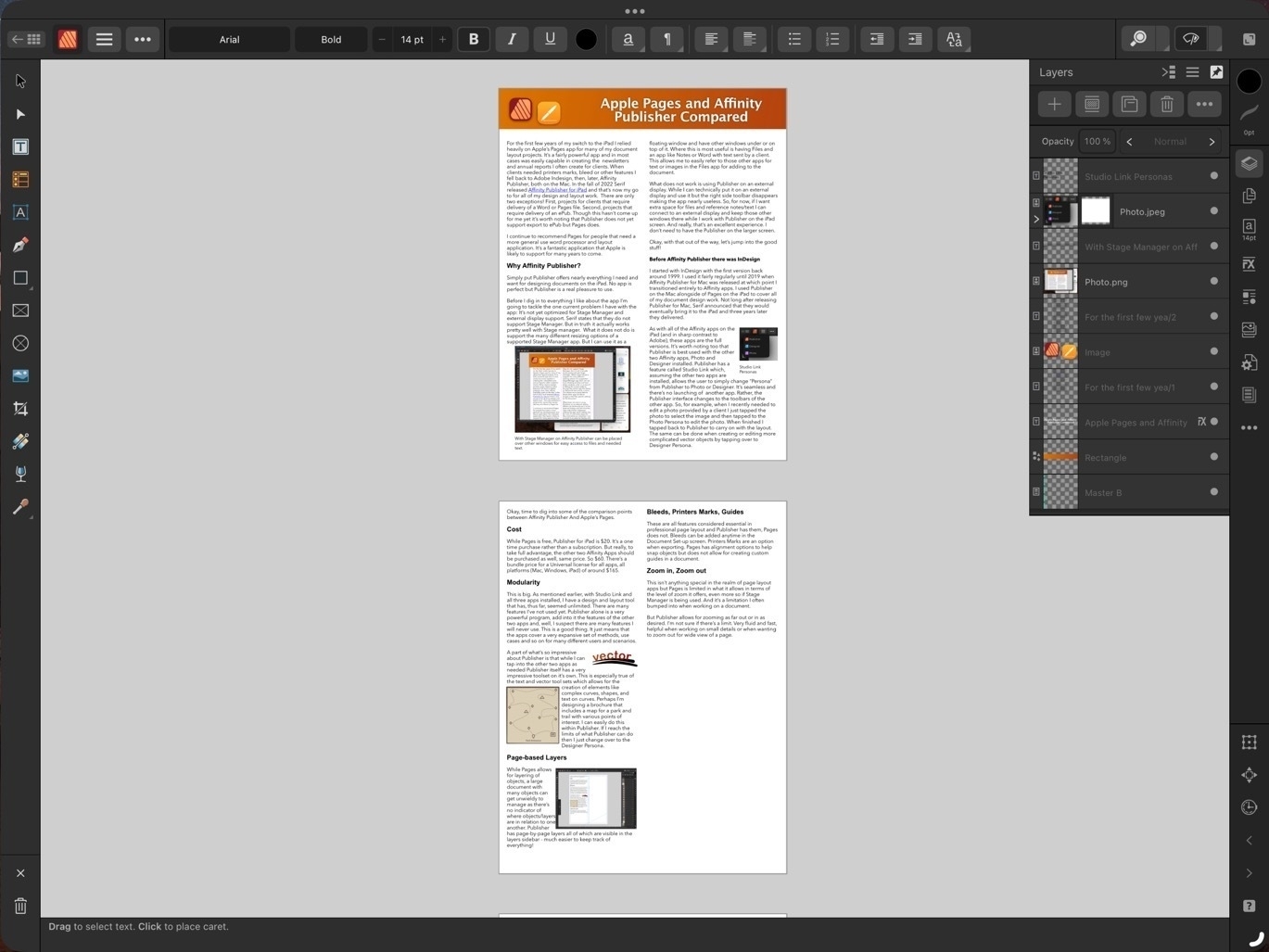
Before I dig in to everything I like about the app I’m going to tackle the one current problem I have with the app: It’s not yet optimized for Stage Manager and external display support. Serif states that they do not support Stage Manager. But in truth it actually works pretty well with Stage manager. What it does not do is support the many different resizing options of a supported Stage Manager app. But I can use it as a floating window and have other windows under or on top of it. Where this is most useful is having Files and an app like Notes or Word with text sent by a client. This allows me to easily refer to those other apps for text or images in the Files app for adding to the document.

What does not work is using Publisher on an external display. While I can technically put it on an external display and use it but the right side toolbar disappears making the app nearly useless. So, for now, if I want extra space for files and reference notes/text I can connect to an external display and keep those other windows there while I work with Publisher on the iPad screen. And really, that’s an excellent experience. I don’t need to have the Publisher on the larger screen.
Okay, with that out of the way, let’s jump into the good stuff!
Before Affinity Publisher there was InDesign
I started with InDesign with the first version back around 1999. I used it fairly regularly until 2019 when Affinity Publisher for Mac was released at which point I transitioned entirely to Affinity apps. I used Publisher on the Mac alongside of Pages on the iPad to cover all of my document design work. Not long after releasing Publisher for Mac, Serif announced that they would eventually bring it to the iPad and three years later they delivered.

As with all of the Affinity apps on the iPad (and in sharp contrast to Adobe), these apps are the full versions. It’s worth noting too that Publisher is best used with the other two Affinity apps, Photo and Designer installed. Publisher has a feature called Studio Link which, assuming the other two apps are installed, allows the user to simply change “Persona” from Publisher to Photo or Designer. It’s seamless and there’s no launching of another app. Rather, the Publisher interface changes to the toolbars of the other app. So, for example, when I recently needed to edit a photo provided by a client I just tapped the photo to select the image and then tapped to the Photo Persona to edit the photo. When finished I tapped back to Publisher to carry on with the layout. The same can be done when creating or editing more complicated vector objects by tapping over to Designer Persona.
Okay, time to dig into some of the comparison points between Affinity Publisher And Apple’s Pages.
Cost
While Pages is free, Publisher for iPad is $20. It’s a one time purchase rather than a subscription. But really, to take full advantage, the other two Affinity Apps should be purchased as well, same price. So $60. There’s a bundle price for a Universal license for all apps, all platforms (Mac, Windows, iPad) of around $165.
Modularity
This is big. As mentioned earlier, with Studio Link and all three apps installed, I have a design and layout tool that has, thus far, seemed unlimited. There are many features I’ve not used yet. Publisher alone is a very powerful program, add into it the features of the other two apps and, well, I suspect there are many features I will never use. This is a good thing. It just means that the apps cover a very expansive set of methods, use cases and so on for many different users and scenarios.


Vectors and Text
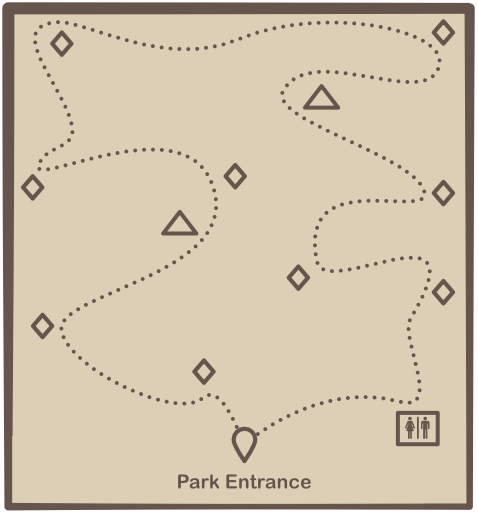
A part of what’s so impressive about Publisher is that while I can tap into the other two apps as needed Publisher itself has a very impressive toolset on it’s own. This is especially true of the text and vector tool sets which allows for the creation of elements like complex curves, shapes, and text on curves. Perhaps I’m designing a brochure that includes a map for a park and trail with various points of interest. I can easily do this within Publisher. If I reach the limits of what Publisher can do then I just change over to the Designer Persona.
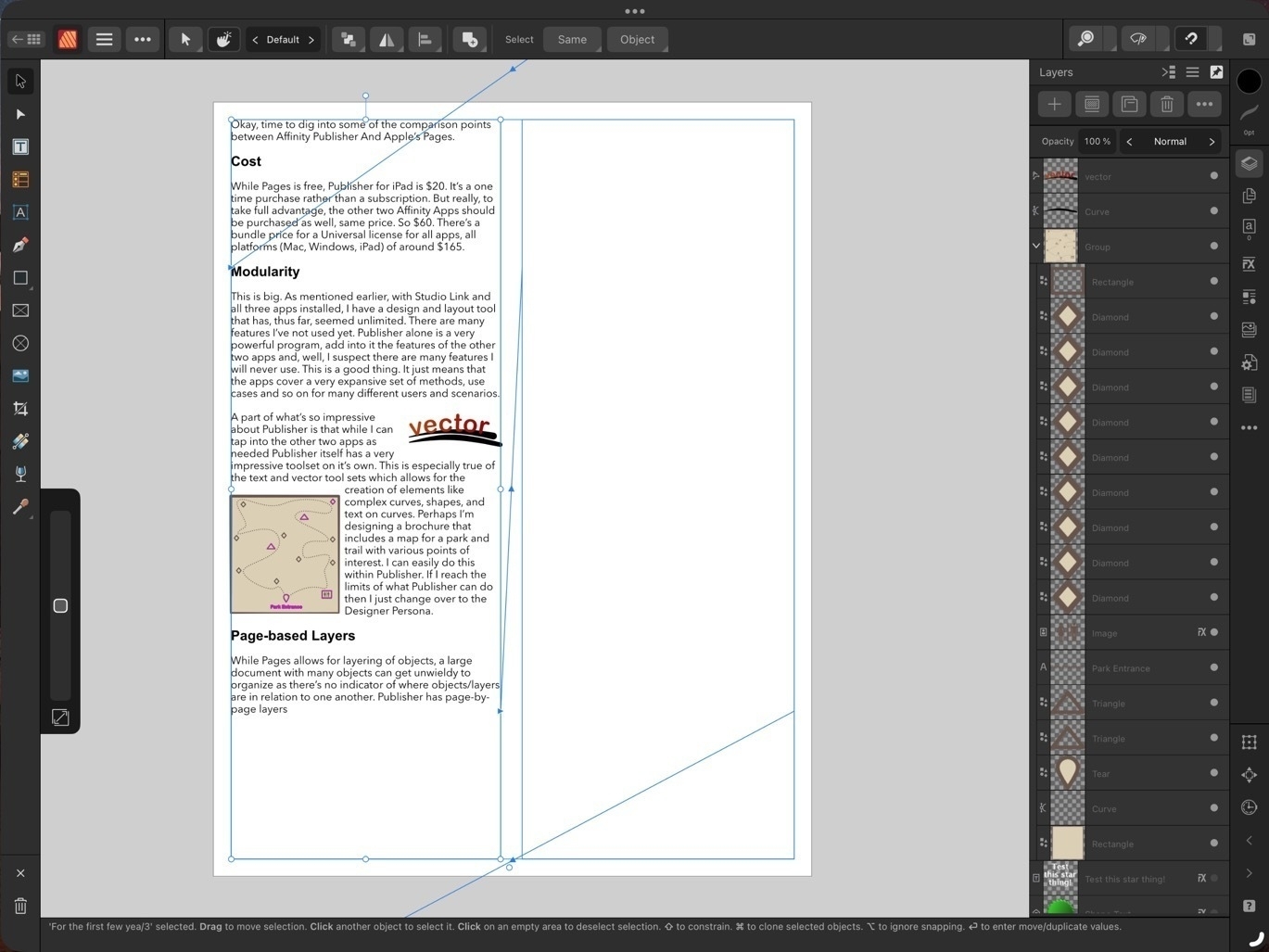
Page-based Layers

While Pages allows for layering of objects, a large document with many objects can get unwieldy to manage as there’s no indicator of where objects/layers are in relation to one another. Publisher has page-by-page layers all of which are visible in the layers sidebar - much easier to keep track of everything!
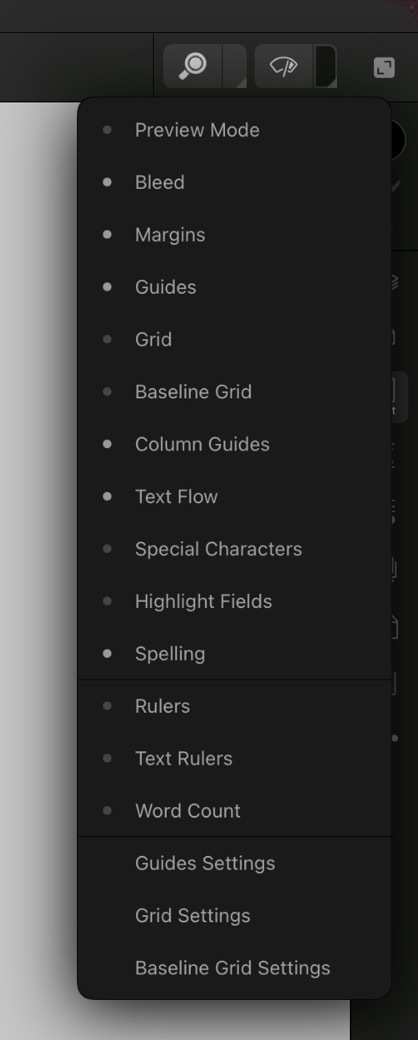
Bleeds, Printers Marks, Guides

These are all features considered essential in professional page layout and Publisher has them, Pages does not. Bleeds can be added anytime in the Document Set-up screen. Printers Marks are an option when exporting. Pages has alignment options to help snap objects but does not allow for creating custom guides in a document.
Zoom in, Zoom out

 This isn’t anything special in the realm of page layout apps but Pages is limited in what it allows in terms of the level of zoom it offers, even more so if Stage Manager is being used. And it’s a limitation I often bumped into when working on a document.
This isn’t anything special in the realm of page layout apps but Pages is limited in what it allows in terms of the level of zoom it offers, even more so if Stage Manager is being used. And it’s a limitation I often bumped into when working on a document.
Publisher allows for zooming as far out or in as desired. I’m not sure if there’s a limit. Very fluid and fast, helpful when working on small details or when wanting to zoom out for wide view of a page.
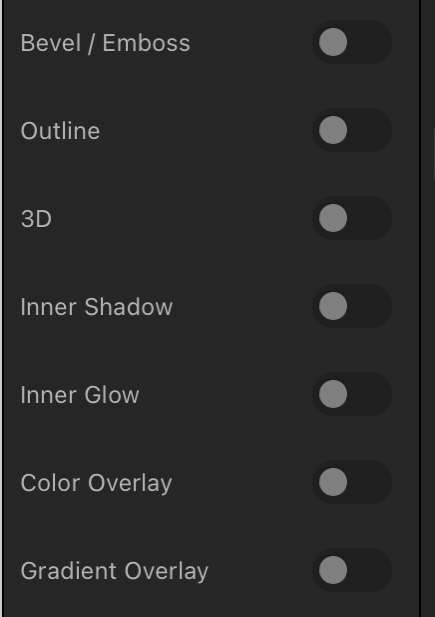
Visual Effects

Again, this isn’t all that special for page layout applications but Pages lacks most of the options that might be expected. Bevel/Emboss, outline, inner and outer shadows, glow, Gaussian blur are some of the possible effects and of course each effect has a variety of variables that can be adjusted for each.
Built in access to stock photo libraries

Publisher includes built in access to Pixabay and Pexels stock photos libraries. On Pixabay this includes vector images as well. Handy in my use case for infographics when doing annual reports and newsletters.
Vector assets
Add images and vectors to an Assets library for reuse in a document or between documents. While there is a small library of assets included with Designer I often will search Apple’s Pages included vector art and copy those over as needed (bike on left comes from Pages). Or, mentioned above, vectors are available for download via Pixabay. If I can’t find what I want I can make my own.
Font Manager
Affinity also includes it’s own Font Manager. Install a font in Publisher directly via the settings in the app. It’s much easier than going through a third party using the Settings App to download profiles. The benefit of that method is that installed fonts are available system wide. But as I’m doing almost all of my design work in Affinity apps it’s not an issue. Also, install a font in one Affinity app and it’s available in the other two Affinity apps.
Artboards
Publisher has space outside of the document for storing objects. If I’m not sure where something is going or if it’s going to be used I can keep it off to either side of the document. It’s incredibly helpful and not something found on Pages. At this point I consider it a necessity.
Importing IDML and PDF
I’ve had several occasions to use the option to import IDML and pdf files. It’s a time saver and really helpful getting started when a client wants to start with a previous document template. Or, as with a recent annual report, a client provided numerous pdf infographics several of which needed minor edits. I was able to do the editing right in Publisher within the larger document.
Missing features
In direct comparison to Pages there are two missing features that stand out:
There’s no work around for the first but it’s not been a problem for me as I’ve never had the need to export to ePub. In the second case, charts, the work around would be to set-up a table and chart in Apple’s Numbers app and copy paste. It’s not ideal as it’s pasted as in image but it does work.
Conclusion
iPad users are well taken care of in the category of document layout. Pages is very powerful and fairly easy to learn. It is a great app to get started with but it’s not a basic application. Over the past few years, Pages has really matured into an app capable handling many of the projects I’ve needed to do. But when compared to a dedicated document design and layout app like Publisher, Pages does lack some of the options. I’ve not covered all of the differences here but have tried to mention some of the more notable examples.
Some example use cases for Pages:
Use cases for Affinity Publisher
Publisher is an advanced app for doing practically any kind of document design project. It takes more time to learn but if you’ve had experience with Adobe applications you’ll likely learn Publisher and the other Affinity apps fairly quickly. The tool set and tool options found in Publisher go far beyond what I’ve covered here.
Pages and Affinity Publisher on the iPad Compared Part 1

I've been using Pages since the first version available on the Mac many years ago. And of course I used the first version that was available on the iPad from day one. In the years since the app has gone through many changes as Apple worked to bring compatibility between the iWork apps on the two platforms which began with the Pages 1.7 on iOS and on the Mac, version 4.3 in 2012. But the big change in 2013 with an overhauled Pages 5.0 on the Mac. This new version on the Mac was a step back in features and templates as it was brought inline with the upgraded iOS version of Pages.
Controversy!
Gradually features were added back in as Pages across the platforms were improved year to year. It's been 10 years since that major re-write and while the Mac version of Pages of 2023 is still different from the version of 2013 it is far more capable and the app across platforms is much closer to feature-for-feature parity.
Pages on the iPad
Pages is an excellent app for general purpose word processing and document layout. For students, businesses, organizations, Pages is a feature rich, capable app that's fairly easy to learn and use. Brochures, posters, flyers, newsletters, annual reports, research papers are all easily created with Pages. The app can export to Word, PDF, ePub as well as several other formats.
Over the years I've relied on Pages for a lot of my work with clients that required a pdf or Word document as the final product. Until Serif released Affinity Publisher in the fall of 2022 Pages was usually the app I used
Keeping in mind that Pages is free and intended for a general audience, ie, anyone that purchases an Apple device, I'd like to do a basic comparison to Affinity Publisher on the iPad. This is from the perspective of a more advanced Pages user but with an awareness that the app is not just for advanced users.

Pages - The misses
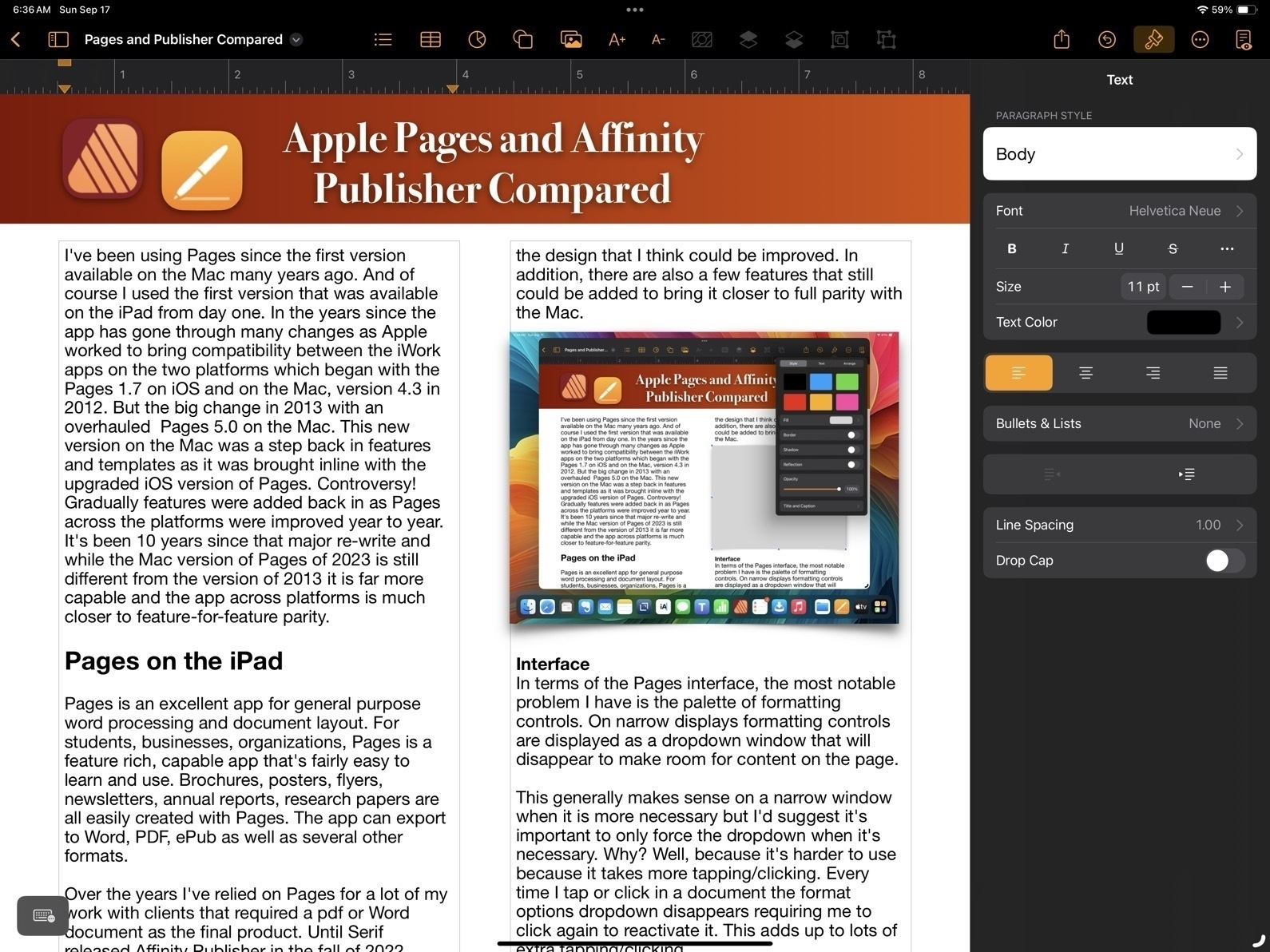
While I generally find the user interface and features of Pages to be a good balance for a large range of users, there are a few aspects of the design that I think could be improved. In addition, there are also a few features that still could be added to bring it closer to full parity with the Mac.
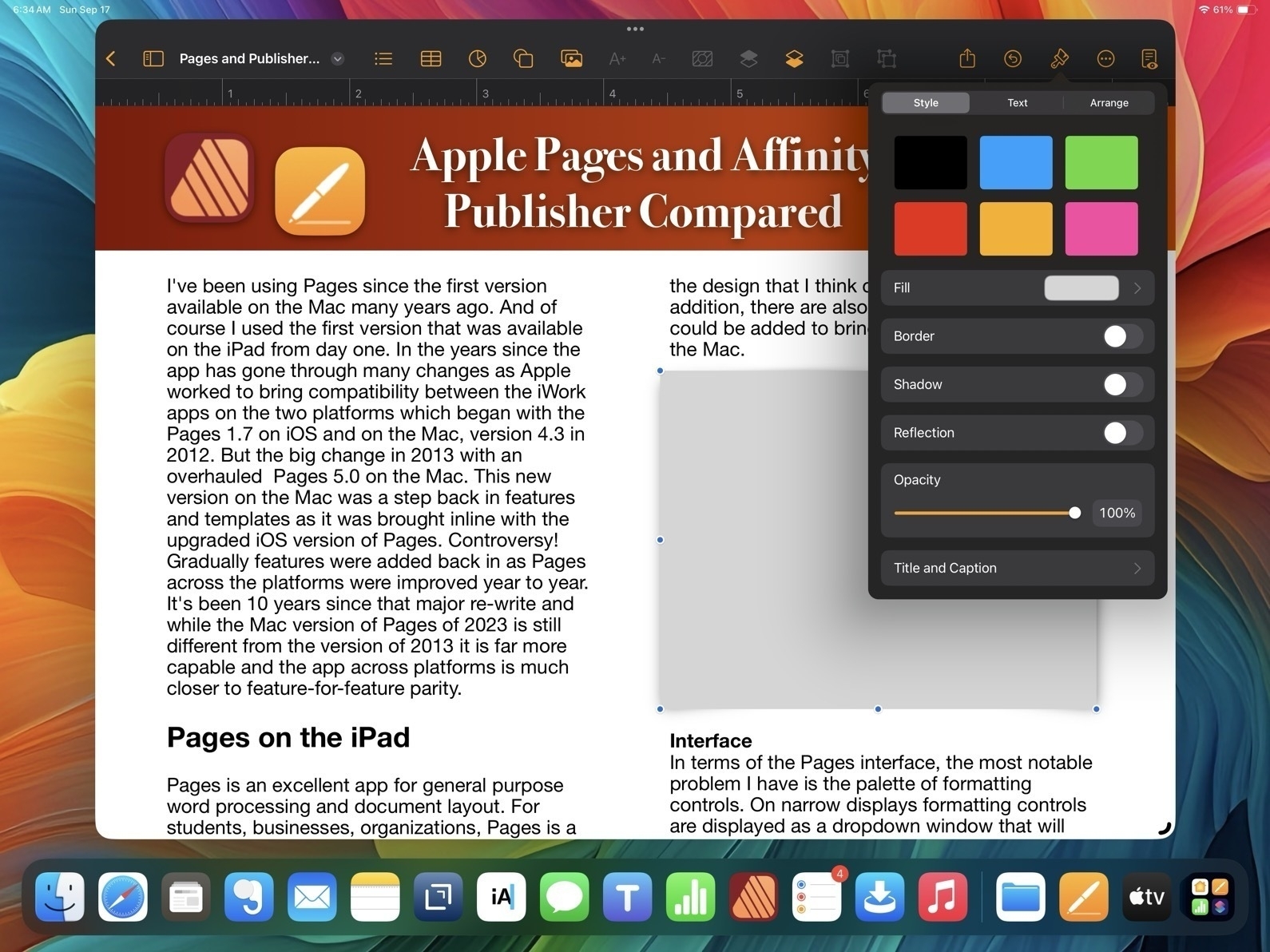
Interface In terms of the Pages interface, the most notable problem I have is the palette of formatting controls. On narrow displays formatting controls are displayed as a dropdown window that will disappear to make room for content on the page.
This generally makes sense on a narrow window when it is more necessary but I'd suggest it's important to only force the dropdown when it's necessary. Why? Well, because it's harder to use because it takes more tapping/clicking. Every time I tap or click in a document the format options dropdown disappears requiring me to click again to reactivate it. This adds up to lots of extra tapping/clicking.
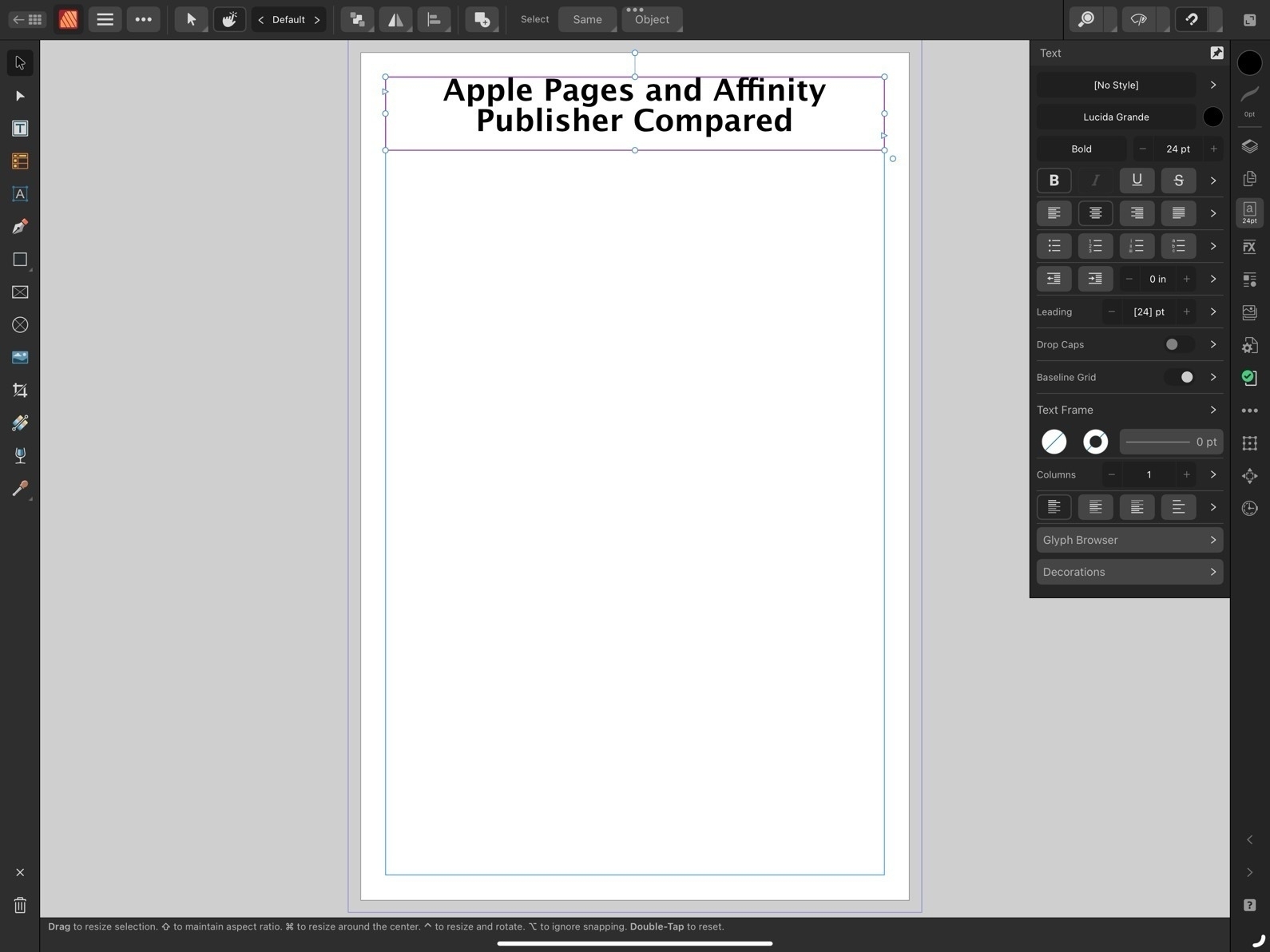
Pages and Affinity Publisher Sidebars Compared


On the large 13" iPad there are many times I'd prefer to have a more permanent sidebar for the formatting options. The sidebar is available when the app is full screen or nearly full screen. I'd like to have a preference or the ability to pin the formatting options as a more permanent sidebar.
And on an external display, well, it actually feels broken. If I'm using an external 27" display I only get the sidebar when I'm in full screen mode. If I have a Pages window set as a floating window that takes up any other portion of screen, even if stretched across 24", I'm forced to use the dropdown formatting window. That's huge waste of space on a big screen.
Missing Tools
First, I'll note at least one tool that's missing on the iPad version of Pages which is present on the Mac: the pen tool for drawing complex, multi-point lines and shapes.
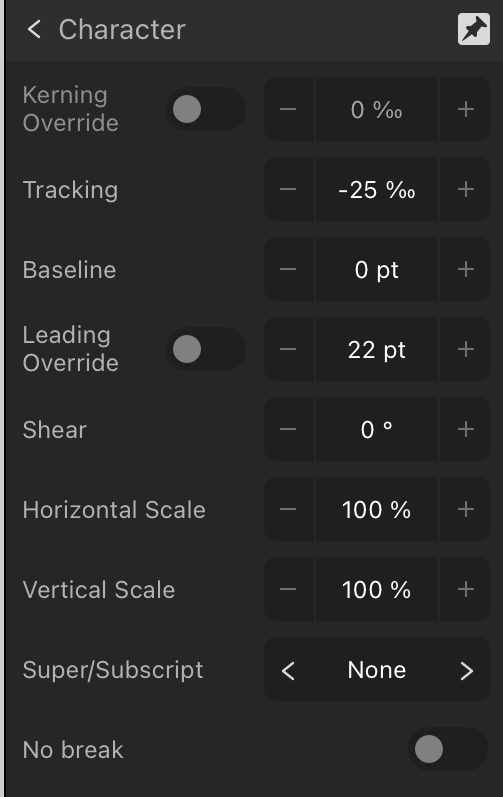
Now, comparing to Affinity, we begin to see how Publisher is an advanced application for a more specific, professional publishing and design audience. The reason for the smaller, more dense tool palette in Affinity Apps is because there are far more tools and options. Just as one example, text spacing. While Pages has many of the most important basic options such as finely adjustable line spacing and spacing before and after paragraphs, Affinity Publisher has all the very fine-grained controls expected of full publishing apps. While Pages has had many new features added over the years it still lacks options when compared to an app like Publisher. Really, there are far too many to list here. But I will note a small sample:


That's just a small sample of what features found in Publisher but lacking in Pages. And they are significant. And yet, Pages is still quite capable. Let's move on to the features Pages does have that make it worth considering.
Pages - The hits

So, what does Pages on the iPad have going for it?
Conclusion
For people that are in a general use setting, Pages as a part of the larger iWork suite of apps makes a lot of sense. It's easier to get started for more novice users who might just need basic word processing or someone that needs to put together their first newsletter for a community group they belong to. It's easy to work with using touch, Pencil, trackpad or mouse or some combination of those. As a simpler app the settings are more sparse than dedicated professional graphics design apps like Publisher and yet provide enough to allow users to accomplish a great deal without getting bogged down.
For more advanced users Pages is powerful enough that large and fairly complicated documents are possible. Documents can be laid out using free form, linked text boxes intermingled with charts, tables of static data or live calculated data. Adding photos, line art, shapes or even embedded video or scrollable photo galleries are all options for export to multi-media ePubs. I've only touched on a small sample of the features found in Pages and just a simple example of what's possible in terms of designing documents with Pages.
Because it's a free app there's no cost to try it out and if you need to create documents it's an excellent app to start with.

Working on a fun and hopefully helpful two-part article. The overall topic is a comparison of Apple Pages to Affinity Publisher. Though specific to the apps on the iPad it generalizes pretty well to the Mac.
Part one is centered from the perspective of Pages and I've written the post in Pages and designed it in Pages as a sort of 3 page example of what a user can do in terms of laying out a document with the app. I'll have that as a viewable/downloadable pdf.
The second part is written from the perspective of Affinity Publisher and will feature a very similar designed document that will highlight some of the additional features found int the Affinity app.
The goal is to help potential users see and understand the differences in terms of using the two apps as well as the potential results. Posting part one sometime today.
The iPad Failing Again: Summer 2023 Edition

It's late August 2023 and during this slow time for Apple-related news the pundits have all found time to circle back around to the age old problem of the iPad. The most recent round seemed to start with Jason Snell's post Giving up the iPad-only travel dream.
I’ve noticed that a lot of my colleagues who were previously working hard to integrate the iPad into their professional work have backed off, retreating to the more flexible and powerful Mac side of the house.
The iPad is a tool meant to help you. If you're working hard to make it work it's possible that you may have chosen the wrong tool. Of course, it's also true that a powerful tool like a computer and the associated app ecosystem might take some time to learn and explore. Depending on one's workflow and needs, willingness to learn and explore, it may not be an obvious mis-fit.
But he goes on:
I’m not at all ready to declare the “use iPad to get work done” experiment dead. With the forthcoming release of iPadOS 17, Stage Manager has thrown in a bunch of improvements that suggest the iPad’s progression to more functional status continues, albeit at a pace that’s a bit too slow for my liking.
He then discusses the ways that the iPad doesn't fit as well as the Mac for his specific needs. The stand-out shortcoming is, not surprising for a podcaster, the limitations of the iPadOS audio system which has never been up to the needs of podcasters. This has been a well known issues for years and yet, they keep trying, failing and complaining.
The real problem seems to be knowingly using the wrong tool for a very specific job. And in the case of this select group of independent Apple "content creators", there is the added element of drama, brand identity and the ever persistent need for new content fodder. It's especially gross on tech/Apple You Tube.
But, for the moment, let's assume it's not about content fodder. What is it? There is this strange fascination some have with the iPad. It's the computer they use but shouldn't. Or don't use but want to. Folks, just walk away.
Back to JS:
My productivity needs are clearly unlike those of most people, but the truth is that everyone’s got different productivity needs. The problem with the iPad continues to be that as it builds functionality, it has failed to build in flexibility—or at least the flexibility offered by a platform like macOS.
Yes, true, we all have different needs and the iPad will work for some, not others. But the discussion of flexibility is not so clear-cut. In terms of OS, yes, macOS is more open and more flexible. We'll come back to that in a moment. But in terms of hardware, I've found the iPad form factor to be the one that is the most flexible. In fact, the modularity of the iPad is one of its strong points.
As I type this I've got the iPad in a stand raised up 6 inches for better posture. I'm using an external Bluetooth keyboard and a mouse. I could be doing this at my desk but at the moment I'm reclining on my futon with a little lap desk. It's fantastic. I'm not using the touchscreen much so it's sort of in traditional computer mode. I can do all sorts of things in this physical arrangement.
But if I need to adjust or change modes I can set the lap desk, stand keyboard and mouse aside and use the iPad as a tablet. No keyboard stuck to it, just my hands for scrolling, swiping, tapping. You know, a tablet. And in a few weeks as the weather cools I can attach the keyboard to the case and step outside to a table on the porch. If I need the keyboard/trackpad, cool, it's there. If not, no problem, I can detach it and get it out of my way. Thanks to the flexibility of the iPad I can do all sorts of things with just my fingers on the screen or the Pencil. And in a pinch, if I don't want to bother reaching for the keyboard dictation has gotten good enough that it's easy to dictate text.
My point is that any discussion of flexibility in regards to computers should take into account the physical form factor or it is an incomplete discussion.
Jason goes on to talk about a the Stream Deck, a device he finds useful but which won't work with the iPad. He goes on:
This is where the iPad is today. It’s good enough for what it does. If it doesn’t do it, it doesn’t do it. This is the fundamental difference between the Mac (a platform that basically lets developers and users do anything they want) and the iPad (where if Apple doesn’t specifically allow it, it can’t be done).
But, you know, not really. Yes, it's true that the iPad is locked down in a way that the Mac isn't. That's due to its origins in iOS and the initial intended niche as a super easy to use and safe computer for anyone. Its initial positioning in 2010 was indeed as a tablet computing device meant for consumption but with acknowledgement that it could be used for more computery tasks like creating documents in Pages.
But yes, 13 years in and Apple continues to balance between ease of use, safety/security and the low maintenance simplicity of a computing device with full-on, do anything computer. A variable to remember in this scenario is that the largest portion of the iPad user base is likely to be less sophisticated users. Certainly this is the case in my own extended family where most iPads are used daily as primary computers for basic tasks. I'm the only one using the iPad in its more advanced modes.
In any case, when discussing any computer platform or OS, much of this seems relative. Talk to a Linux or Windows user and they'll have their opinions of the limitations of macOS and/or Mac hardware.
Back to JS, he states that with the Mac "Apple doesn't have to think of every use case" and that it "empowers developers and users to build what they need" thereby extending it's functionality which he pits against the iPad as being limited by Apple and it's operating system cycle which is too slow.
Okay but again, the Mac has been around longer and you know, from Apple to third party developers, everything (waves hands in the air wildly) takes time. There are other considerations with the iPad. If you are tired of waiting as you say you are then it sounds like it's time you moved on. That's okay. The iPad is not the tool you need. I mean, I don't try to make toast with my blender. And if I did I don't think I'd offer it up as a critique of the blender.
He concludes:
I want to do it all on my iPad. I hope that one day I’ll be able to.
But why? If the iPad is not the right tool for the job just accept that and move on to the tool that works for you. It just seems like a strange fixation at this point.
Speaking of moving on, John Gruber, linking to Snell, also chimes in:
But I know I’m best off, productivity-wise, using my iPad basically as a single-tasking consumption device for long-form reading and video watching.
The reason this topic remains evergreen is that I want to use my iPad more. There’s something ineffable about it. It’s a thrill when I use my iPad to do something that an iPad is actually best at. I honestly think I’d be more productive if I owned no iPad at all, yet I keep trying to find ways to use it more.
Not much to say regarding Gruber other than he uses BBEdit for all of his writing. He's mentioned it many times over the years. And while there are many excellent text editors on the iPad BBEdit is not. So I'd guess that's a limiting factor?
While it's pretty clear that JS really has used the iPad and Gruber has tried it over the years, the next example is off the hook goofy. Truly uninformed Apple podcasters willing to discuss the iPad that borders on the embarrassing. In the August 25 episode of The Context Machine Jeff Gamet and Bryan Chaffin take on the iPad and though they don't mention it I'm guessing the Snell article is what prompted this conversation. Just a guess but it seems pretty common for these folks to echo one another with the same topics and opinions. I've listened to this podcast off and on and Bryan especially seems to be one of the most uninformed Apple podcasters I've heard. Early in the conversation he complains that the iPad does not do Command-Tab app switching as well as the Mac. When pressed by his co-host who correctly states that it works exactly the same with any keyboard as it does on the Mac Bryan admits that he hasn't actually used a keyboard with his iPad.
Ummmmm. Okay. Cringeworthy.
But he keeps digging his hole. He then says "I feel like the lack of a mouse on an iPad is going to also make this more complicated."
This is some high quality, knowledgeable punditry. It's clear that Bryan has no clue what he's talking about. Of course the iPad can be paired with any Bluetooth mouse or the Apple Trackpad and has had this feature since the spring of 2020. I'll file this into the folder of examples of Apple podcasters feeling free to discuss features of a device which they have not made a good faith effort to actually use at all or regularly enough to learn how to use.
At this point in the podcast Jeff diplomatically skirts the issue and simply says that he has no problem using the trackpad or a mouse with the iPad and he indicates that he does it regularly. In fact, he makes the case for the iPad being capable of almost anything a Mac can do. But then does a turn about and falls back to the current pundit/podcaster narrative: He can't do his podcasting. When pressed for other examples he finally comes up with the inability to plug in multiple drives which of course, isn't a problem. Plug in a hub and then plug in as many drives as you have ports for.
Honestly, the whole conversation is so sloppy. He finally brings up multiple apps and windows on the iPad saying it's clumsy. Then he brings up multiple drives again. To be clear, plug in a hub and then drives to that hub and Files app shows every attached drive in the sidebar. Then drag and drop between them with no problem, exactly like the Finder.
It's almost as if old-timey Mac users want to dwell on short comings in iPadOS that no longer exist simply because that's the easy thing to do for them as Mac users. They simply don't want to be bothered to learn or be informed. It's a strange, confused conversation. More than anything it demonstrates that some podcasters don't feel an obligation to be informed on the topics they cover.
Perhaps the real story here is that there are far too many indy content creators in the Apple/Tech bubble and as a mini cottage industry they're all just stepping on one another, repeating the same casual rumor talk.
I'll have to keep looking for more informed, thoughtful nerdery that makes the effort to explore the actual, helpful on-the-ground use cases of the existing tech.
Pundits, podcasters, it's okay to just move on, use the Mac and be happy. Remember, not every tool is made for you or will be useful to you. You can trust that there are those of us out here that find the iPad to be the perfect computer for us and what we need to do with our a computer. We'll leave you to your Macs and hope that one day you'll be able to turn your gaze away from the iPad and learn to be happy with your Mac.
A return to the iPad Mini

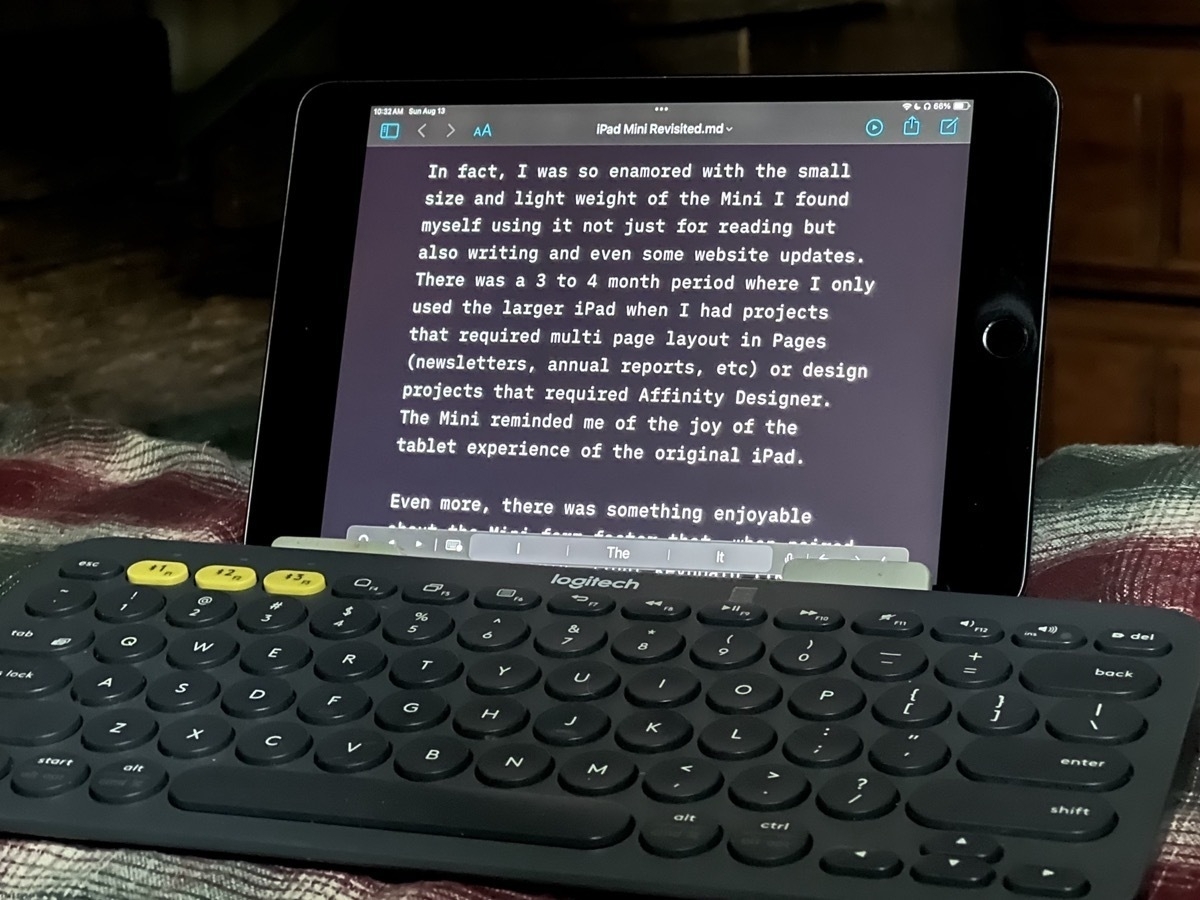
For most of the past 6 years the vast majority of my computing has been with the 13" iPad Pro. Three years ago I bought an iPad Mini 5 primarily for reading and browsing. And it’s been perfect for that, especially books. So light and easy to hold.
In fact, I was so enamored with the small size and light weight of the Mini I found myself using it not just for reading but also writing and even some website updates. There was a 3 to 4 month period where I only used the larger iPad when I had projects that required multi page layout in Pages (newsletters, annual reports, etc) or design projects that required Affinity Designer. Otherwise I used the Mini which reminded me of the joy of the tablet experience of the original iPad.

Even more, there was something enjoyable about just how minimal the Mini form factor is when paired with an ultra thin, light keyboard like the Logitech Keys-to-Go. It is the ultimate portable form factor that is still large enough to be usable for my aging eyes. The two easily fit in the smallest of cases.
I gradually, unintentionally shifted back to the larger iPad Pro for most of my computing even when the larger device wasn’t optimal. Certainly the 13" screen is what I need to use when I’m working with Affinity Publisher or Designer. It’s also the iPad I tend to use for working with Numbers spreadsheets or updating websites because I’m likely to be referencing 2 or 3 apps at the same time for those tasks. The larger screen makes sense in those two scenarios.
But my habit has been to use it for everything and the large screen is overkill for most things. For all the talk in tech circles about multitasking and multi windows on the iPad, I usually just need one app, one window. And that one window usually doesn’t need to be a full 13". Of course it works but has me covering much more screen with trackpad or touch. And so I’ve taken to shrinking each app window via Stage Manager so that I have a smaller, centered window on the large screen. But that doesn’t actually help that much.
To put it another way, the larger iPad has been my laptop and the iPad mini my tablet but I’ve been using the laptop form factor for everything, including things that are best left to a smaller tablet.
So I paused and asked, what are my most used apps and how well do they work on the smaller screen of the iPad Mini? iA Writer, Textastic, Apple Notes, Mail, Safari, Mona for Mastodon and ReadKit for RSS are my most used apps and they all work very well in both portrait or landscape orientations on the smaller screen.
So, I’ve been making it a point to use the Mini these past few days. I’m leaving the larger iPad on my desk for the actual work related tasks that require the larger screen. For writing and blogging, browsing and simpler website updates I’m using the smaller, tablet-first iPad. I think it will make for a fun little shake-up of my daily routine.

I expect that with the slower processor and less memory (3GB vs 8GB) on the older Mini I’ll notice a few slowdowns when switching between certain apps. But thus far, it’s really not been a problem.
Thus far it’s been pretty smooth. And as expected, I’m really enjoying the ease of just lifting the iPad from the stand for hand held use when I’m not typing.
Adventures in RSS apps!

Warning: What lies ahead is a lot of rambling about nitpicky details that may bore anyone who is not me to tears. Proceed with caution.
My exploration of RSS apps seems never ending. I'm sure I'm not the only one who never seems to be able to find the perfect RSS app (the same is true of writing/notes apps). Years ago I used NetNewsWire on the Mac and it held for a very long time. Then as I spent more time on the iPad there were several apps that no longer around like Mr. Reader and likely others, the names of which escape me at the moment. At some point Reeder came along I used that for a long time.


But then came Apple News and while I only dabbled with it briefly it was long enough to realize that I preferred a magazine style grid. It seemed a better use of space. A full window of sheets appealed to me more than the column/pane based Reeder design that so many RSS apps seem stuck on. So I went searching for something similar.

I even revisited Flipboard which I'd tried years earlier. I really like the design of the app interface and page turning which is excellent on the touch screen of an iPad. And it's an interesting take on adding in social interactions to news with user created magazines, comments and as of this spring, integration with ActivityPub. I could almost see myself using it more. That said, the app is really lacking in font size customizations. In general a very small font is used and I've found no way to increase that size to a point that I would need it. There is a setting but it's largest size is still too small.

I found Newsify which I used for several months but over time some aspects of the app bothered me enough to keep looking. I came across News Explorer which I switched to and used for a while. It too offers a grid option but again, there were certain aspects of the app that bothered me over time. I use RSS apps a lot, perhaps too much. But I tend to get comfortable and familiar with them I inevitably discover those little nits that bother me. In some cases it's some aspect of the visual style, in other cases it's more about function such as how gestures or keyboard navigation work.

When NetNewsWire came back to the iPad I jumped back to give it a try. Something about the visual design didn't sit right with me so it didn't last long and I decided to try Reeder again. And amidst these jumps I also briefly tried others like lire, Unread, Fiery Feeds, Big News and Inoreader. Of this bunch Big News instantly reminded me of the Apple News design but it's a subscription app so I only tried it in the limited free mode for a brief period. For a while I also used the Feedly app as I was using Feedly as the back-end. More recently some apps have been offering iCloud sync as the back-end and I decided to try that instead of Feedly so that's another consideration. There are many feature options in this app category.
In recent months I'd again settled into Reeder. This time around with Reeder I decided to use it a bit differently. Rather than a large window with 3 panes: Folders of feeds, individual feeds and articles I tried it with just 2 panes, feeds and articles. Seems less a waste of space to hide the 1st pane of folders and only use it when needed. This was working for me until a few weeks ago when I started paying more attention to keyboard navigation. With the iPad I want the best possible touch gesture support but also keyboard navigation within and between panes and articles. Reeder does provide keyboard navigation but for whatever reason I have difficulty with it. It was something I'd overlooked for awhile but I can't easily, reliably move between the 2 primary panes back to the first pane of folders. At first I was trying this with arrows which is intuitively what I think to use. I discovered that the shortcut is p (previous) and n (next) and then space bar to select. I want to be able to use the arrow keys and ideally when I'm navigating these sources I'd like to actually be in the first pane.

So I thought I'd try NetNewsWire. It works perfectly for keyboard navigation with three panes. Exactly the way I'd want to do it with arrow keys but as I'd gotten in the habit of just using the two panes I gave that a try. No go. Like Reeder it does have navigation shortcuts, an and z to move up and down. At this point I just sorta laughed at myself for being so picky.
Okay then. Fine. I'll see if I can settle into Net News Wire and just use the three panes. Or try the a/Z shortcuts with 2 panes. It wasn't bad but it wasn't good. Like Reeder it does work but after a few days it still felt clumsy for me. And while NNW offers different themes for reading articles I was also not happy with the few available offerings. I could create my own, but from what I could find would have to do so from the Mac. So, okay, fine I thought, I'm back with NNW. Cool, it will be like years ago when I happily opened this app up every day. Yay for nostalgia! I was a few days into this when some heartless bastard in a thread somewhere mentioned ReadKit.

Me: Don't do it. Hey, brain, STFU. Just stick with NNW. You got this. You can do it.
Brain: Hey, I remember ReadKit. You actually tried it awhile back and liked it a lot.
M: Oh, really?
B: Yep!
M: Well then, why am I not using it?
B: Cause it's a paid app and you're cheap.
M: Piss off. Okay. True enough. And NNW is free!
B: It is. But you really did like ReadKit. You thought it was purty as a flower.
M: I don't need purty.
B: Yes you do.
M: How much was it? Dammit.
I downloaded ReadKit. Again. I don't do subscriptions but it's available for one-time purchase of $10. That's not much but I'm cheap and enough $10 apps add up. There's a trial with a few features missing so I downloaded and set up a few feeds to give it a spin.
Sure is purty like a flower. Dammit.
I clawed my way back to NNW and lasted 2 whole days before I bought ReadKit. After several days I really do love ReadKit.As I wrote this I jumped back and forth to NNW and Reeder for closer comparison's. I could have gotten by with either of those. They're both excellent apps. I would have gotten used to the shortcuts for keyboard navigation.
Here's what I'm loving about ReadKit and one of these features is pretty fantastic.
What's missing? Only one thing stands out after a few days of use and I'm not going to miss it: iCloud sync. I'll mostly use it on my 13" iPad Pro. I will install the app on my iPhone and iPad mini and import the opml file to get started on each of those. But I'm not to worried about syncing read status. The app does support several backend services but I'm not using any at the moment. It's possible that, like the other apps, the longer I use it I'll find something but right off this just feels like a perfect fit.
In episode 176 of the iPad Pros podcast Chance Miller mentioned that when he’s using the iPad he misses TextExpander where he stores long text templates. While it’s possible to save text snippet shortcuts on the iPad they don’t retain line breaks. So any lengthy template of text will just result in a large block of text.
But there’s an easy work around: Shortcuts. Just set up a simple Shortcut for each text template you regularly use. While it can’t be formatted with rich text it will keep line breaks. And if you use Markdown you can, of course, add all of that for the formatting.
It’s just a two step Shortcut: Text > Copy Text to Clipboard. Give it a name you’ll remember, then use Siri to run it. With Siri’s new one word activation it’s quite fast to get your needed text then just paste. Or Command+Space and run from Spotlight then paste.
Not as easy as TextExpander but still pretty easy/fast.
Using the iPad with Stage Manager? Have a lot of Safari windows stacked up? Remember the different ways to activate App Expose to quickly pick the window you want:
Of course this works with any app but I suspect that for many people Safari is one that is most likely to have the most windows open.
The easy way to move Safari tabs on iPad into tab groups. Rather than individually long pressing tabs to move just drag and drop directly from the tab bar or use the tab overview. Multitouch tap and hold to select multiple tabs then drag into group in sidebar. Why haven’t I tried this before?
iPadOS 17: Improved file content indexing
For iPad users, it appears that with iPadOS 17 beta file contents are more thouroughly indexed and revealed in Files app search results than previously. Some of these were indexed before but some are new. I’m seeing results from text/html/markdown files in app folders for Notebooks, iA Writer and Textastic. Also content search results for pdfs, Numbers and Pages documents.
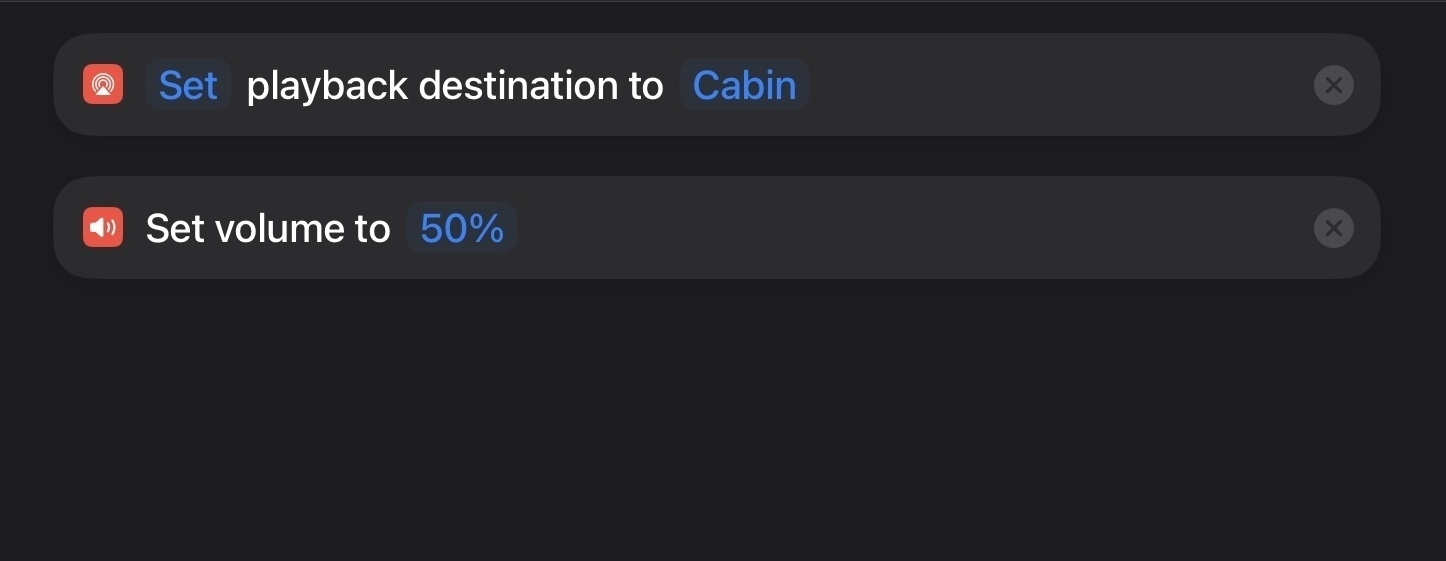
A Shortcut fix for iPad AirPlay to HomePods when using an external monitor
If you're using an M1 or M2 iPad with an external monitor you'll have noticed that the only audio available is that monitor. If there are no speakers or if the built in monitor speakers are lousy you have a couple choices for audio. Of course, AirPods are an option. Bluetooth to an audio speaker. If the monitor has an audio out you could plug in speakers. But HomePods are another option.
It might seem at first that this won't work. When using Music or the TV app, if you select HomePods from the AirPlay widget you'll get an error: "AirPlay is unavailable while an external display is connected."

The solution is a simple shortcut. Run this and you can play audio to your HomePods when connected to an external monitor. If you pause playback for for more than a few minutes you'll have to re-run it because audio will default back to the connected monitor.

Other benefits of using this Shortcut: It seems to connect a bit faster than using the built in AirPlay widget found in apps. When I use that widget in the Music or Podcast app it actually transfers "ownership" of the audio stream to the HomePods. So, really, it's not AirPlaying the stream from the iPad/iPhone to the HomePods but rather the HomePods become the new source device:
When using the Shortcut the iPad or iPhone remains the source device and pushes the audio to the HomePods:
Another benefit when using the Shortcut is bedtime playing of a podcast. By using the shortcut method I can set the sleep timer in the Podcast app from the device. This isn't an option when using the AirPlay widget.
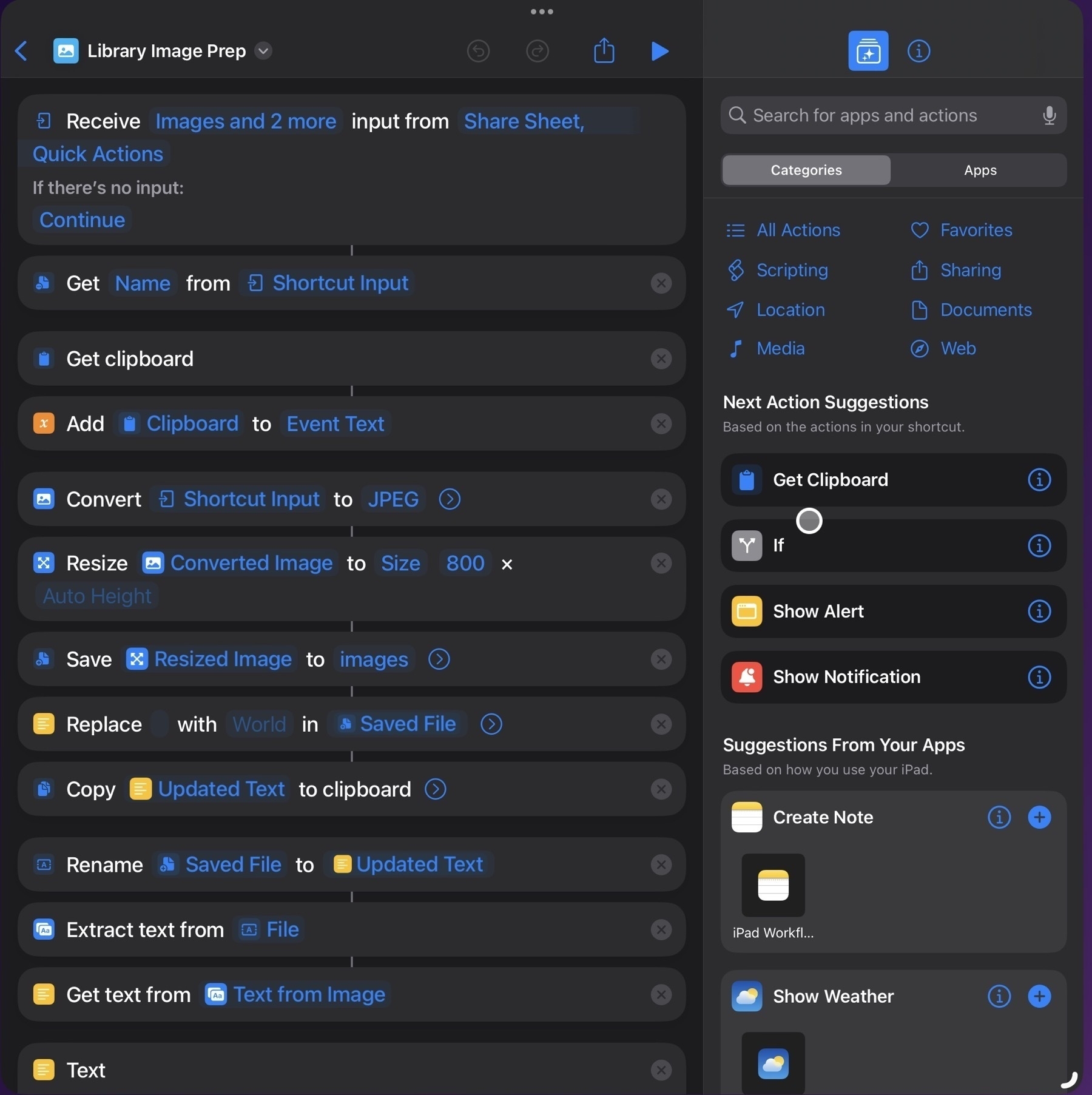
iPad Workflow- Using Shortcuts to process images for the web
Convert image or pdf, resize, save, rename and extract alt text with two taps

One of my regular tasks is updating the front page of our regional library website, either adding upcoming events or removing finished events. Our front page is a grid of event flyers with an expandable accordion under the flyer that contains a text description of the event, usually very similar to the flyer itself. A staff member emails the flyer with the accompanying text.
Previously my process was to have Mail and Textastic open side-by-side for easy copy/pasting. The attached flyer images are a mix of pdf, jpg or png. In the past I would have saved to Photos then selected them all and used a Shortcut to export to the website’s image folder in Files, converting them all to jpegs at a preset size and quality. Fairly quick and easy. I still had to rename the files and then I would proceed to copy the event text from the email and paste it into the html, manually copying or typing the name of image files into the html.
But in recent months I’ve added new steps to the shortcut. Now the shortcut will first process text in the clipboard, turning it into a variable, then it extracts the text of the flyer and adds it to the clipboard. Then the shortcut puts all the text together into a field which it copies to the clipboard. I’m not sure why I didn’t add these steps in earlier. This is the third revision of this shortcut, each time new steps have been added to streamline the process.
The only downside is that I can only do one image at a time which isn’t too bad as the typical email only has 2 to 4 such files. Overall I’m still saving far more time with this approach.
So, here’s how it flows from my perspective as a user: I select the text of an event in the email sent to me and copy it. Then I select the image or pdf in the message and select share then select the shortcut. The shortcut runs and brings Textastic to the forefront. I just scroll in my html document to where the new event text/photo is to be inserted then paste. Done! I still have to spend a minute there adding a couple of paragraph tags and a quick clean-up any errors in the text extraction but it works pretty well and the whole process only takes a few seconds after I paste.
So, while the original process was 6-8 minute back and forth between Mail and Textastic with bits of text editing, copy/pasting in Textastic, the new process is a text selection and copy, 2 trackpad taps in Mail then a paste. About 20 seconds.
Shortcuts is a fantastic timesaver for repetitive tasks and it’s an app I keep finding new ways to use.